در این مطلب آموزش وردپرس به بررسی و رفع یکی از مشکلات وردپرسی یعنی مشکل عدم نمایش نقشه گوگل در وردپرس می پردازیم .
در تاریخ 2 تیرماه 95 گوگل در شرایط استفاده از سرویسهای سایتش تغییرات زیادی رو داد که یکی از این موارد استفاده از google map در سایت ها بود . مشکل نمایش نقشه گوگل در همه سایت های وردپرس و غیر وردپرسی میباشد و از روش زیر می تونید این مشکل رو رفع بکنید اگر شما هم در سایتتون در بخش هایی که از نقشه گوگل استفاده کرده اید خطای زیر را دارید با ما همراه باشید .

رفع مشکل عدم نمایش نقشه گوگل در وردپرس
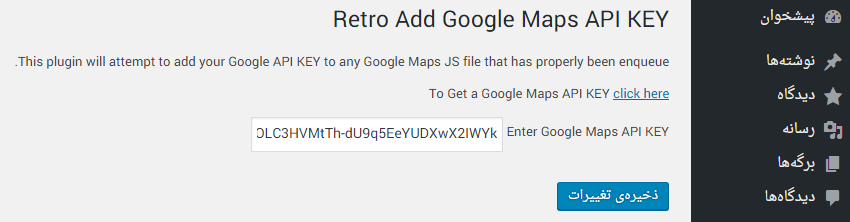
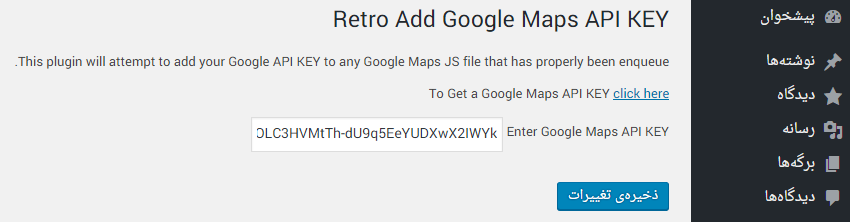
برای شروع رفع مشکل خطای نقشه گوگل شما افزونه API key for Google Map رو نصب و فعال بکنید. بعد از فعال کردن این گزینه در منوی سمت راست پیشخوان وردپرس در بخش “تنظیمات” یک زیرمنو اضافه میشود به نام Google API KEY که وقتی روش کلیک بکنید به یک صحفه جدید میرید که در اون فقط یک کادر متنی قرار دارد مطابق عکس زیر:

در این صفحه افزونه از شما درخواست API Key نقشه گوگل را دارد، برای اینکه به api دسترسی پیدا بکنید، باید به دریافت api نقشه گوگل بروید . این بخش از گوگل دسترسی برای کاربران ایرانی رو بسته و باید حتما با ip یک کشور دیگر وارد این بخش شوید تا بتونید سایت رو مشاهده بکنید.
بعد از ورود به لینک دریافت api نقشه گوگل برای شما صفحه زیر مشاهد میشود که باید بر روی: GET A KEY کلیک بکنید مطابق شکل زیر:

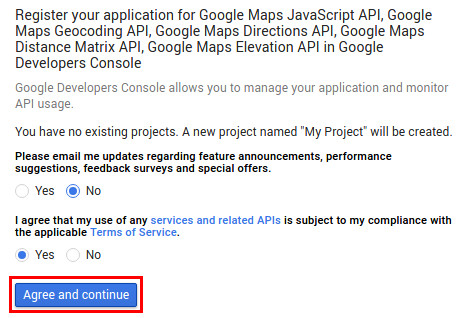
در این صفحه شما 2 گزینه دارید که گزینه اول مربوط به این هست که در هر اپدیت و بروزرسانی یا تغییرات گوگل برای شما ایمیل ارسال بکنید و شما را مطلع سازد. این مورد زیاد مهم نیست و برای اینکه اذیت هم نشید توصیه میکنیم بر روی No کلیک بکنید
گزینه دوم که در این صفحه دارید مربوط میشود به قبول کردن شرایط و قوانین استفاده از سرویسهای گوگل که تا زمانی که بر روی Yes کلیک نکنید نمیتوانید به api خودتون دسترسی پیدا بکنید.
بهتر است که تنظیمات خودتون رو همانند شکل بالا تنظیم بکنید و بر روی Agree and continue کلیک بکنید
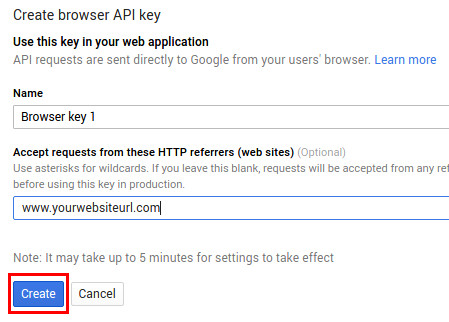
3. در صفحه جدید که برای شما نمایش داده میشود باید یک اسم برای api وارد بکنید و ترجیحا یک سایت که از این api میخواهد استفاده بکند را تنظیم بکنید مطابق شکل زیر:

توی عکس بالا بخش Name مهم نیست و میتونید هر اسمی قرار بدید اما در فیلدی که ادرس: www.yourwebsiteurl.com هست ترجیحا اسم سایتتون رو وارد بکنید.
دو فیلد بالا رو خالی نگزارید و حتما پرشون بکنید، اگر هم اطلاعات خاصی برای تکمیل ندارید به جای اطلاعات خودتون از * استفاده بکنید
با کلیک بر روی Create صحفه زیر برای شما نمایش داده میشود
4. در صفحه جدیدی که براتون نماشی داده میشود یک کد ترکیبی از حروف و اعداد هست که باید اون رو Copy بکنید و در تنظیمات قالب paste بکنید.
5. مطابق شکل زیر کدی که کپی کردید رو paste بکنید.

منبع : بیگ تم