چگونه با افزونه Font Awesome از آیکون های مختلف در وردپرس بهره مند شویم؟
در این مطلب قصد داریم به شما روش بهره مندی از آیکون های مختلف در وردپرس را آموزش دهیم.این عمل با افزونه Font Awesome امکان پذیر است.
اگر به دنبال تغییر و تحولی در ظاهر وبسایت وردپرسی خود هستید تا آن را برای مخاطب جذابتر کنید این مقاله را از دست ندهید.
در این مقاله قصد دارم تا به معرفی فونت آیکون Font Awesome بپردازم. که با استفاده از آن میتوانید در هر بخش از سایت وردپرسی خود از جمله فهرستها، سایدبار و.. اقدام به نمایش آیکون های مختلف در وردپرس کنید.
افزونه Font Awesome چگونه سرویسی است؟
افزونه Font Awesome شامل مجموعهای بزرگ از وکتورها است که به صورت آیکون میباشد.
به کمک آن قادر خواهید بود تا از مواردی زیر بهرهمند شوید:
- تعیین سایز دلخواه برای هر آیکون بدون نیاز به استفاده از آیکون در اندازه بزرگتر، ضمن حفظ کیفیت
- امکان تغییر رنگ آیکونها به هر رنگ دلخواهی
- کارکرد صحیح و پشتیبانی توسط تمامی مرورگرها
این مجموعه بزرگ تا به امروز بیش از ۶۳۴ آیکون را طراحی و ایجاد کرده است که میتوانید از آیکون های مختلف در وردپرس استفاده کنید.
استفاده از آیکون های مختلف در وردپرس با افزونه Font Awesome
برای استفاده از مجموعه Font Awesome دو روش را در این مقاله معرفی خواهم کرد.
در روش اول که روش آسانتری است و بیشتر کاربران آن را میپسندند با استفاده از افزونه است.
و در روش دوم با استفاده از کدنویسی در قالب وبسایت است که آن را آموزش خواهیم داد.
افزونه Better Font Awesome
افزونهای که قصد معرفی ان را دارم با نام Better Font Awesome در مخزن وردپرس به ثبت رسیده است
و تاکنون توانسته است تا بیش از ۴۰٫۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید.
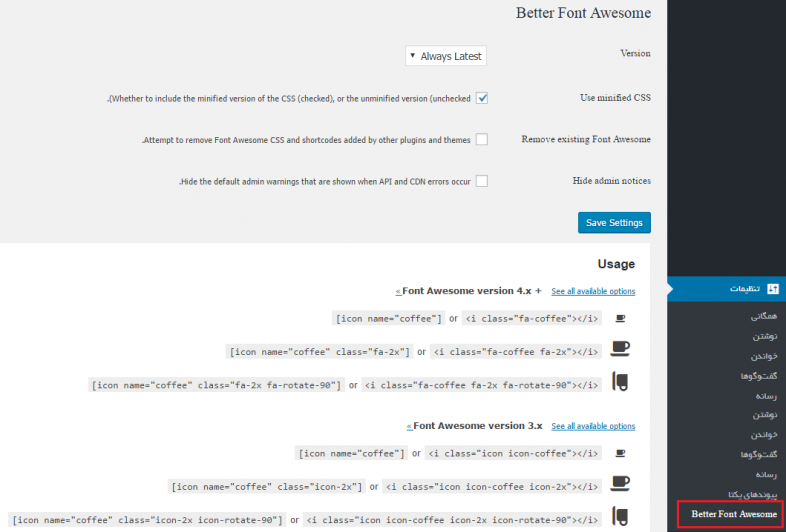
پس از نصب و فعال سازی این افزونه مطابق تصویر، منویی در بخش تنظیمات سایت وردپرسی شما با نام
Better Font Awesome افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

تنظیمات افزونه
همانطور که در تصویر میبینید ابتدا از بخش version، ورژن مورد نظر را انتخاب کنید. پیشنهاد میکنم آن را از حالت
Always Latest برداشته و ورژن دلخواه خود را انتخاب کنید.
با فعال کردن گزینه Use minified CSS استایلهای استفاده شده در این فونت آیکون فشرده شده و باعث لود سریعتر سایت خواهد شد.
اگر از افزونههای دیگری برای استفاده از این فونت آیکون استفاده کردهاید برای اینکه چند بار برای کاربر لود نشود،
تیک این گزینه را فعال کنید تا فونت آیکون توسط همین افزونه لود شود.
گزینه Hide admin notices را نیز غیرفعال کنید تا اگر به دلایل مختلفی همچون بروز خطا در API و یا CDN فونتها لود نشدند
در بخش پیشخوان برای شما پیغام خطا ارسال شود تا در کوتاهترین زمان ممکن آن را رفع کنید.
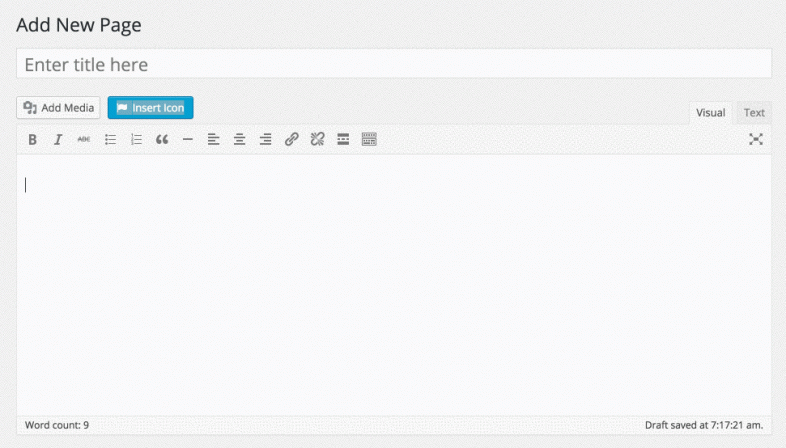
پس از اینکه تنظیمات خود را سفارشی سازی کردید به قسمت افزودن نوشته و یا ویرایش یکی از مطالب بروید،
خواهید دید که دکمهای با نام Insert Icon در ویرایشگر اضافه شده است. که با کلیک بر روی آن میتوانید
آیکون های مختلف در وردپرس را که مد نظر شماست را انتخاب کرده و از آن استفاده کنید.

نتیجه در ویرایشگر متنی
همانطور که در تصویر نیز میبینید برای افزودن آیکون دلخواه بر روی دکمه Insert Icon کلیک کرده
و سپس در باکس جستجو چند کاراکتر از نام آیکون خود را وارد کنید تا سریعتر به آیکون های مختلف در وردپرس دست یابید.
پس از انتخاب آیکون شورت کد آن مشابه زیر در نوشته شما افزوده خواهد شد.
[icon name="wordpress"class=""unprefixed_class=""]
در شورت کد بالا کلمه wordpress نام آیکون مورد نظر میباشد، برای افزودن کلاسهایی همچون تغییر
اندازه و رنگ نیز میتوانید آن را در بخش class وارد کنید.
به عنوان نمونه اگر بخواهیم تا آیکون مورد نظر به اندازه ۳ برابر بزرگتر شود، کافیست تا کلاس زیر را در آن وارد کنیم.
fa-3x
افزودن فونت آیکون با کدنویسی
اگر تمایلی به استفاده از افزونه ندارید، میتوانید با استفاده از کدنویسی آیکون های مختلف در وردپرس
را در قالب خود اضافه کنید.
برای شروع کار فایل فانکشن (functions.php) قالب سایت خود را باز کرده و کد زیر را در آن قرار دهید:
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa');
functionenqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
همانطور که در این کد میبینید ورژن استفاده شده در این کد ۴٫۷٫۰ میباشد که تا به امروز آخرین نسخه منتشر شده از آن است.
حال پس از درج کد فوق امکان نمایش فونت آیکون در سایت شما افزوده خواهد شد!
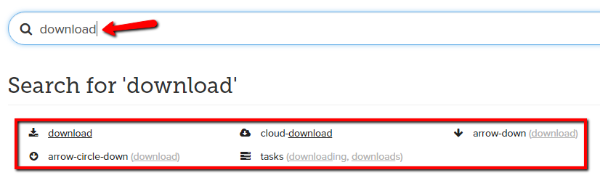
برای استفاده از هر فونت آیکون کافی است تا در وبسایت fontawesome نام هر فونت آیکون را از باکس جستجو مشابه زیر پیدا کنید.

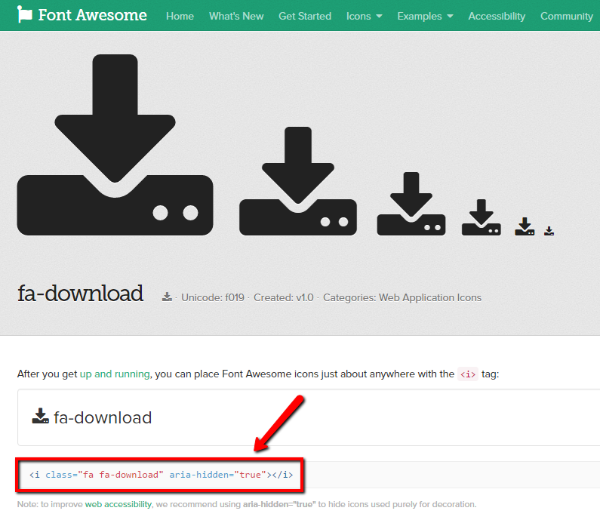
پس از اینکه آیکون های مختلف در وردپرس مورد نظر را یافتید بر روی آن کلیک کنید تا نحوه استفاده از
هر آیکون را در صفحه مربوط به آن مشاهده کنید:

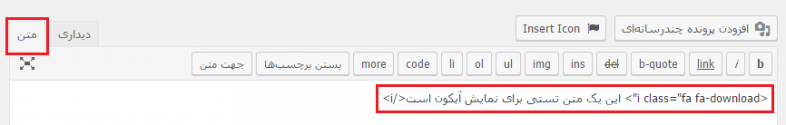
سپس کد مورد نظر را کپی کرده و در ویرایشگر خود وارد کنید. دقت کنید که ویرایشگر شما در حالت متنی باشد.

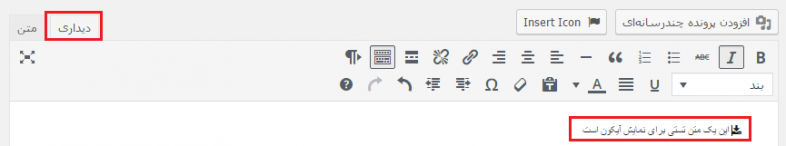
سپس ادیتور را به حالت دیداری مشاهده کنید، خواهید دید که آیکون مورد نظر در کنار متن شما درج خواهد شد.

بدین صورت می توانید آیکون های مختلف در وردپرس را در وبسایت خود به نمایش بگذارید.
منبع:همیار وردپرس





