آموزش بارگذاری فایل با WooCommerce Upload My File
سلام دوستان؛
گاهی در برخی سایت ها یا فروشگاه ها مشاهده می شود که برای بارگذاری فایل یا تصویر از فیلدی استفاده می کنند.چنین فیلدی از نگاه مشتری امری بیهوده است اما با کمی دقت متوجه می شویم که تمامی وبسایت های فروشگاهی صرفا کالا نمی فروشند! بسیاری از آن ها برای ثبت نام دوره های آموزشی یا ثبت نام در یک سیستم مالی و از این قبیل موارد از سیستم فروشگاهی بهره می گیرند. بنابراین ممکن است نیاز حتمی به قرار دادن فیلدی برای بارگذاری فایل داشته باشند.
فرض کنید آموزشگاهی می خواهد دانشجویانی را جذب کند و طریق وبسایت خود ثبت نام اینترنتی انجام دهد. او احتیاج دارد که علاوه بر پر کردن اطلاعات کاربری اسکن کارت ملی و شناسنامه ی فرد را نیز داشته باشد. پس در اینجا نیاز به بخشی برای بارگذاری فایل دارد. یا اینکه به صورت حضوری در آموزشگاه فرمی را به دانشجو می دهد که او پس از پر کردن فرم باید آن را ضمیمه ی ثبت نام در دوره کند، در اینجا هم باید از چنین امکانی استفاده کرد.
یا به شکل دیگری به موضوع نگاه کنیم…
اگر از درگاه های واسطه استفاده می کنید حتما با زرین پال، پارس پال و… آشنا هستید. این سایت ها نیز در هنگام ثبت نام و برای تایید مشخصات کاربری از شما اسکن کارت ملی و شناسنامه را می خواهند. اگر خدماتی مشابه چنین سیستم هایی دارید می توانید از امکان بارگذاری در فروشگاه اینترنتی استفاده کنید.
و هزاران نوع دیگر که با توجه به نیاز شما تعیین می شود.
در آموزش ووکامرس امروز با افزونه ای کاربردی آشنا می شویم که فیلدی را برای بارگذاری فایل در اختیار ما قرار می دهد.
افزونه WooCommerce Upload My File

با کمک این افزونه می توانیم فیلدی را برای بارگذاری فایل ها توسط مشتری در صفحه ای که اطلاعات کاربری از مشتری گرفته می شود قرار دهیم. و سپس آن فایل را در بخش سفارشات در پیشخوان مشاهده کنیم.
تذکر!!! این افزونه به صورت فارسی شده می باشد و شما می توانید از نسخه ی فارسی آن استفاده کنید و از انتهای همین آموزش آن را دریافت نمایید!
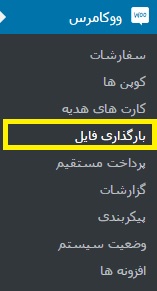
افزونه را در پیشخوان وردپرس در مسیر افزونه ها نصب و سپس فعال می کنیم. پس از فعال سازی در همان بخش افزونه ها در زیر عنوان WooCommerce Upload My File گزینه ی تنظیمات مشهود است و می توانید به بخش تنظیمات آن منتقل شوید و هم می توانید از منوی ووکامرس بر روی گزینه ی “بارگذاری فایل” کلیک کنید تا به تنظیمات بروید.

با کلیک بر روی گزینه ی بارگذاری فایل به صفحه ای برای انجام تنظیمات افزونه منتقل خواهید شد. که با هم مشاهده می کنیم…
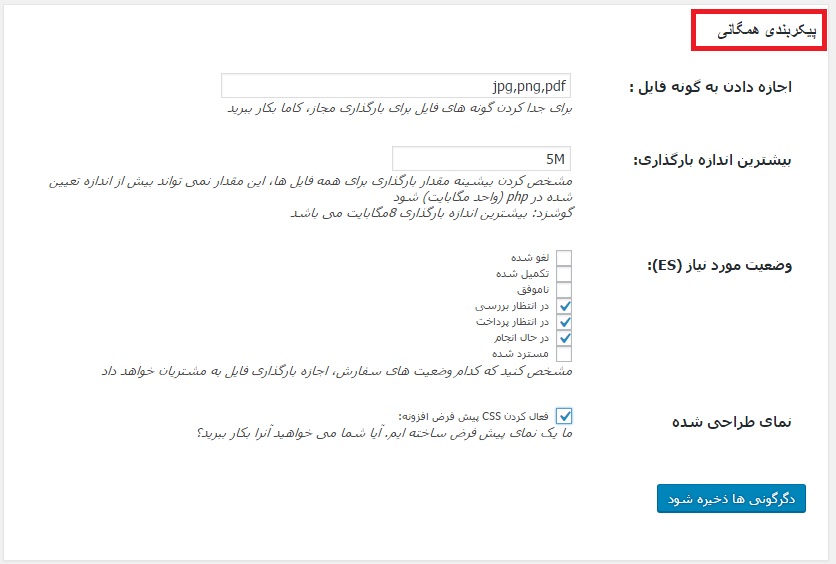
پیکربندی همگانی

اجازه دادن به گونه فایل: در این فیلد می توانید فرمت هایی که اجازه ی بارگذاری شدن دارند را وارد کنید و آن ها را با کاما از هم جدا نمایید.
بیشترین اندازه بارگذاری: می توانید حداکثر اندازه ای که مشتری اجازه دارد بارگذاری کند را وارد کنید تا در زمان بارگذاری اگر حجم فایل بیشتر از این اندازه ی تعیین شده شد به او تذکر دهد.
وضعیت مورد نیاز (ES): در اینجا می توانید تعیین کنید که در چه مواردی و در چه حالتی بخش بارگذاری به مشتری نمایش داده شود.
نمای طراحی شده: خود افزونه طرحی را برای فیلد آپلود فایل در نظر گرفته که اگر می خواهید از آن استفاده کنید می توانی این گزینه را علامت بزنید.
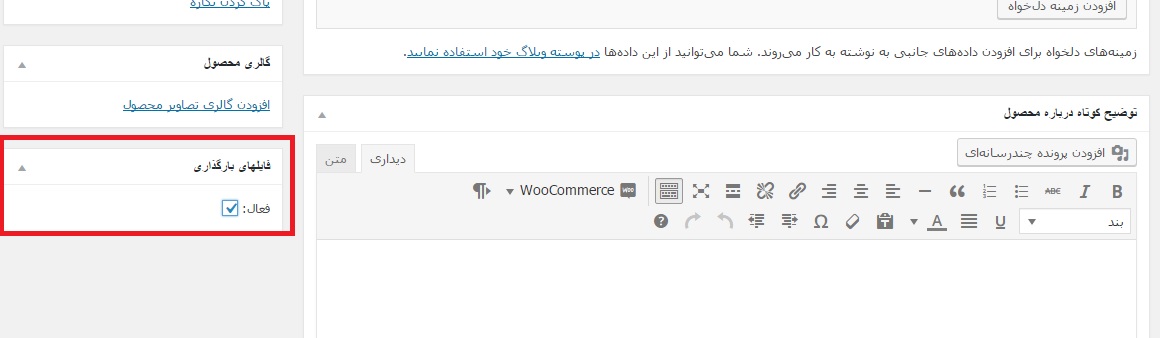
سپس بر روی گزینه ی “دگرگونی ها ذخیره شوند” کلیک کنید تا تنظیمات شما انجام شود. بعد از آن باید به بخش ویرایش محصول مورد نظر خود مراجعه کنید و در آنجه گزینه ی آپلود فایل را فعال کنید…

در بخش فایل های بارگذاری گزینه ی فعال را علامت بزنید تا امکان بارگذاری فایل برای محصول شما ایجاد شود.
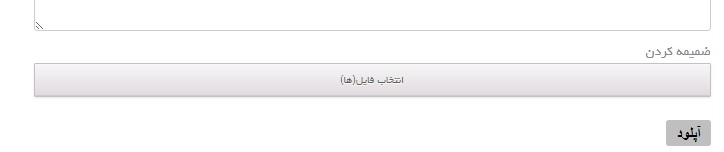
حال برای مشاهده ی نتیجه می توانید به بخش صفحه ی محصول رفته و دقیقا قسمت هایی که برای قرارگیری محل آپلود فایل در نظر گرفته اید مشاهده کنید تا فیلد آپلود فایل را ببینید.

به این ترتیب می توانید به مشتری امکان ضمیمه کردن فایل را بدهید.
جمع بندی!
در برخی موارد شما از نوعی خدمت استفاده می کنید که نیازمند ایجاد بخشی برای بارگذاری فایل و تصویر توسط مشتری است. افزونه ای در ووکامرس موجود است که چنین امکانی را در اختیار مشتریان قرار میدهد.
دانلود افزونه WooCommerce Upload My File
منبع : همیار وردپرس