آموزش افزودن اسلایدر محصولات در ووکامرس
سلام دوستان؛
تا امروز صحبتهای زیادی در مورد افزودن امکانات فنی به فروشگاه ووکامرسی داشته ایم اما ظاهر یک فروشگاه نیز خیلی مهم است یعنی دقیقا مثل فروشگاهی است که وقتی آن را میبینید جذب آن می شوید و به داخل می روید و همه چیز را منظم و مرتب، ظاهری شیک و زیبا و دارای امکانات فراوان میبینید .انتخاب قالب درست و بدون مشکل فنی و ظاهری از راه های ساخت ظاهر مناسب برای فروشگاه اینترنتی است. علاوه بر این راه های دیگری نیز هست که علاوه بر ایجاد دسترسی های بسیار سریع و آسان برای مشتریان خود، ظاهر زیباتری را به فروشگاه ووکامرسی بیفزایید فقط باید دقت کنید که امکاناتی که ووکامرس در اختیارتان می گذارد را در محل های مناسب و مورد نیاز به کار ببرید.
فروشگاه های اینترنتی معمولا بعد از مدتی پر از محصولات متفاوت می شود و اگر حواسمان نباشد بسیار شلوغ شده و راه های یافتن محصول برای مشتری بسیار سخت می شود. این وظیفه ی شماست به عنوان یک فروشنده محیطی ایجاد کنید که سطح دسترسی به محصولات را برای مشتری خود ساده سازید. حتما به این موضوع دقت کنید زیرا ثابت شده که مشتریان در فروشگاه هایی که نامنظم است یا به سختی وارد می شوند و خریدی نمیکنند و یا پس از دیدن این وضع دور فروشگاه شما را خط قرمز می کشند.
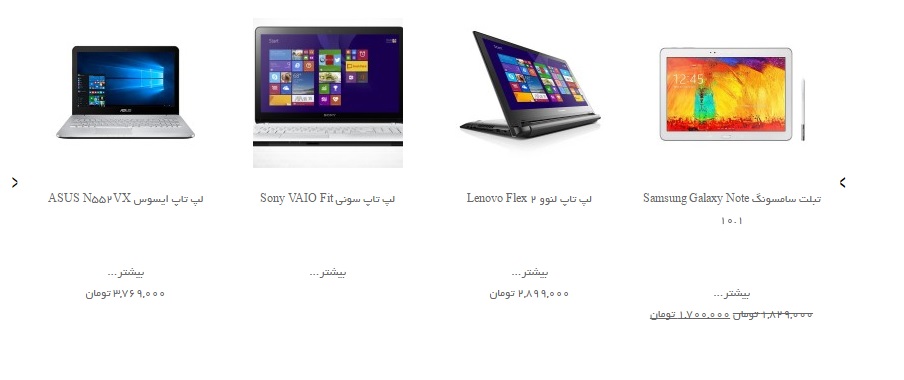
در آموزش ووکامرس امروز قصد داریم یک اسلایدر بسیار شیک و ساده را خدمت دوستان عزیز معرفی کنیم که با کمک آن می توان آخرین محصولات را به عنوان امکانی در اختیار مشتری قرار داد.
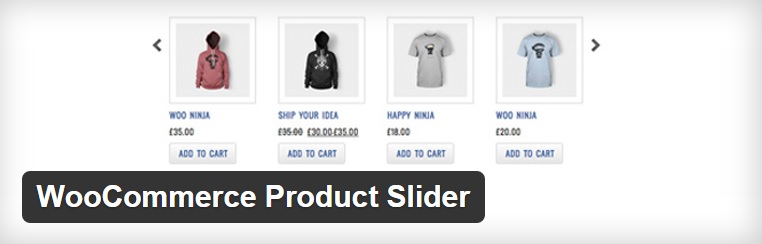
افزونه WooCommerce Product Slider

افزونه ی مذکور دارای ویزگی های مطلوبی است که عبارت است از:
- کاملا واکنش گرا و مناسب برای موبایل ها
- به راحتی قابل تنظیم شدن است.
- برای برگه ها دارای شورت کد مشخصی است.
- در ابزارک ها دارای ابزارک مشخصی است.
- از لحاظ سئو کاملا بهینه شده می باشد.
- دارای قطعه کد پی اچ پی برای قرار گرفتن در قالب است.
- و…
به پیشخوان وردپرس رفته و افزونه را در قسمت افزونه ها نصب و سپس فعال می کنیم. حال در بخش تنظیمات گزینه ای با عنوان “WooCommerce product slider” مشاهده می کنید. با کلیک بر روی آن به قسمت تنظیمات افزونه منتقل خواهید شد.
این افزونه دارای دو بخش تنظیمات اصلی و پیشرفته می باشد که به بررسی آن می پردازیم…
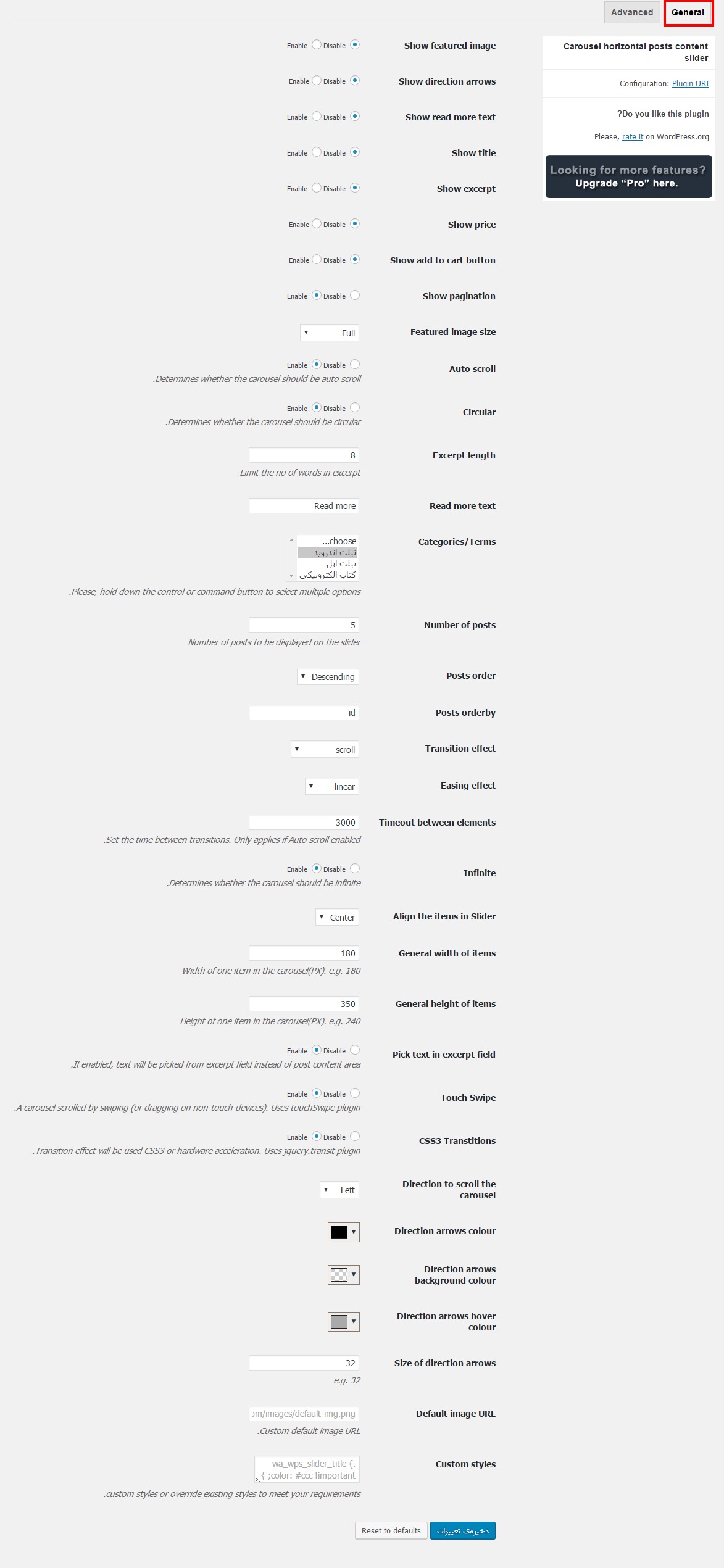
General

Show featured image: نمایش تصویر برجسته که می توانید آن را فعال کنید.
Show direction arrows: نمایش فلش در دو طرف اسلایدر برای تغییر اسلایدها یا همان محصولات
Show read more text: نمایش متن ادامه مطلب یا بیشتر بخوانید.
Show title: نمایش عنوان محصولات
Show excerpt: نمایش گزیده ای از محصولات
Show price: نمایش قیمت
Show add to cart button: نمایش افزودن به سبد خرید
Show pagination: نمایش صفحه بندی های محصول
Featured image size: اندازه ی تصویر داخل اسلایدر به چه صورت نمایش داده شود. گزینه های متعددی دارد که می توانید انتخاب کنید.
Auto scroll: اسکرول شدن یا همان حرکت اسلایدر محصولات به صورت اتوماتیک
Circular: نمایش محصولات به صورت دایره ای
Excerpt length: طول اسلایدها
Read more text: متن بیشتر. شما می توانید در اینجا به فارسی متن خود را وارد کنید.
Categories/Terms: در اینجا می توانید محصولات مربوط به دسته ای را که میخواهید نمایش داده شوند انتخاب کنید.
Number of posts: تعداد پست هایی که میخواهید محصولاتشان به صورت اسلایدر نمایش داده شوند را وارد کنید.
Posts order: نمایش پست ها در اسلایدر به چه صورت باشد. رندم، به صورت منظم و…
Posts orderby: سفارشی سازی پست محصولات به چه صورت باشد؟ به طور پیشفرض id ذکر شده که بهترین حالت می باشد.
Transition effect: حالت نمایشی اسلایدر. یعنی اسکرول شود، محو شود و…
Timeout between elements: مدت زمان بین حرکت محصولات در اسلایدر
Infinite: تعداد محصولات می تواند بینهایت باشد.
Align the items in Slider: محل قرار گیری اسلایدر در هر صفحه ای که جایگذاری می شود.
General width of items: اندازه ی عرض اسلایدر
General height of items: اندازه ی طول اسلایدر
Pick text in excerpt field: قرار گرفتن گزیده ای از متن در اسلایدر
Touch Swipe: فعال یا غیر فعال کردن در حالت های لمسی
CSS3 Transtitions: فعال کردن باکسی برای ایجاد تنظیمات شخصی سی اس اس
Direction to scroll the carousel: اسکرول شدن اسلایدر به کدام سمت باشد.
Direction arrows colour: رنگ فلش ها
Direction arrows background colour: رنگ پس زمینه ی فلش ها
Direction arrows hover colour: رنگ فلش ها در حالت هاور شدن (نگه داشتن ماوس روی آنها)
Size of direction arrows: اندازه ی فلش ها
Default image URL: در صورتی که میخواهید اسلایدر شما به آدرس خاصی انتقال یابد می توانید کلیک کنید.
Custom styles: تنظیمات سفارشی سی اس اس
حال می توانید تنظیمات خود را ذخیره کنید.
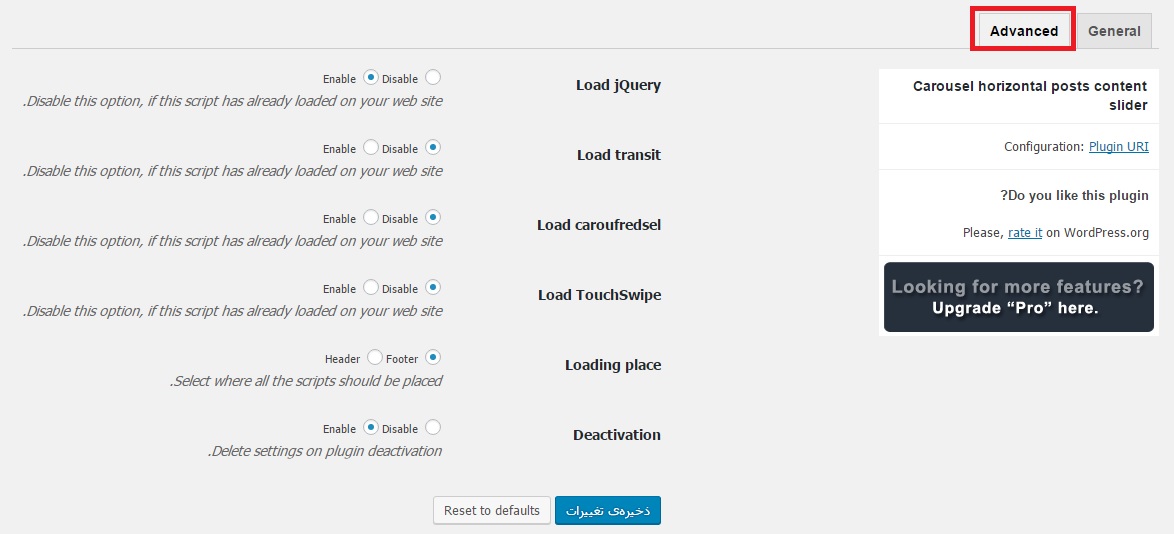
Advanced

در بخش تنظیمات پیشرفته بیشتر به حالت لود شدن اسلایدر و زمان آن، همچنین زمان بارگذاری تصاویر اشاره شده است که پیشنهاد میکنم تغییری ایجاد نکنید.
حال به سراغ نحوه ی استفاده و قرار دادن اسلایدر می رویم. این اسلایدر به سه طریق قابل استفاده است:
۱- قرارگیری از راه استفاده از شورت کد در برگه های مورد نظر شما:
|
1
|
[wa-wps] |
۲- قرارگیری اسلایدر در قسمتی از قالب وردپرس. مثلا فرض کنید شما بخواهید اسلایدر محصولات خود را به عنوان اسلایدر اصلی سایت در نظر بگیرید. می توانید در هدر سایت قرار دهید:
|
1
|
<?php echo do_shortcode('[wa-wps]'); ?> |
۳- تنظیم و قرار دادن اسلایدر با کمک ابزارک ها

به این ترتیب شما می توانید اسلایدری که از محصولات خود ساخته اید را در هر جایی که دلخواهتان است قرار دهید.

جمع بندی!
در فروشگاه های اینترنتی بزرگ معمولا دسته بندی محصولات بسیار فراوان است و برای یافتن دسته ی مورد نظر مشتری باید بسیار جستجو کند. برای همین شما می توانید با افزونه ای که امروز معرفی کردیم اسلایدری از محصولات خود ایجاد کنید و در صفحاتی که صلاح میبینید برای دسترسی های سریع تر مشتری قرار دهید.
منبع : همیار وردپرس