آموزش نحوه اضافه کردن آیکون به فهرست در وردپرس
سلام خدمت شما دوستان؛
اغلب مدیران سایت ها دوست دارند که از فهرست ها و یا منوهای زیبا و مدرن در سایت های خود استفاده نمایند. مثلا استفاده از منوهای آبشاری زیبا و یا منوهایی که به صورت چسبیده ایجاد میگردند و به نام مگامنو از آنها یاد میشود کاربرد زیادی دارند.
در راستای ایجاد فهرست های جدید، فهرست هایی که در کنار آنها تصاویر کوچک و یا همان آیکون های مرتبط وجود دارند نیز به منوی شما ظاهری بسیار جذاب می بخشد.فرض کنید فهرستی شامل مواردی نظیر وردپرس، دروپال و سایر سی ام اس ها دارید اگر در کنار هر کدام از اینها لوگوی این سیستم های مدریت محتوا را قرار دهید بسیار جذاب خواهد بود.
مقاله ی امروز نیز پیرامون همین امر می باشد.
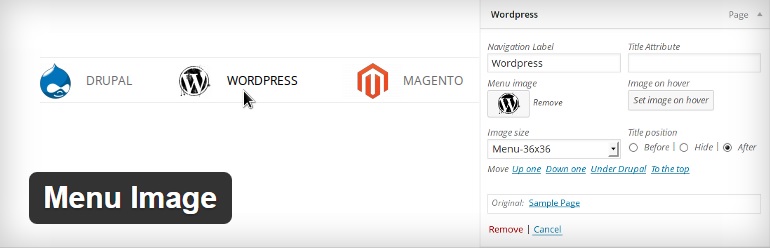
افزونه ی Menu Image

افزونه ی menu image چنین قابلیتی را دارد که آیکون ها و تصاویر را در چند اندازه ی مشخص برای شما تعیین و در کنار فهرست یا منوی سایت شما قرار دهد. حال ببینیم این افزونه چطور کار میکند!
افزونه ی مورد نظر را از سایت همیار وردپرس دانلود کرده و در مسیر افزونه ها در وبسایت خود نصب و فعال سازی می نماییم. پس از فعال کردن این افزونه،مشخصات و تنظیمات آن در پوشه ی wp-admin و در فایل nav_menus.php ذخیره میشود.
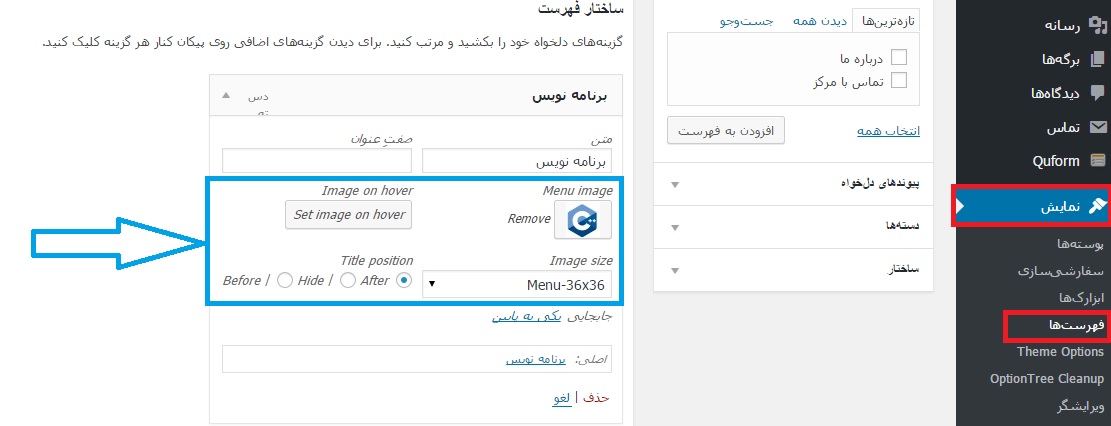
کافیست از پنل مدیریت وردپرس به بخش نمایش>>فهرست ها مراجعه نمایید. هر کدام از فهرست های خود را که ایجاد کرده اید و به صورت کشویی باز میشوند را باز کنید می بینید که تنظیم مربوط به افزودن تصویر به آن اضافه شده است.

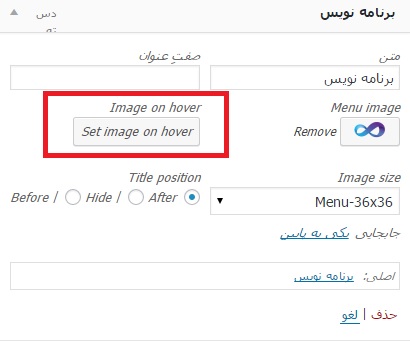
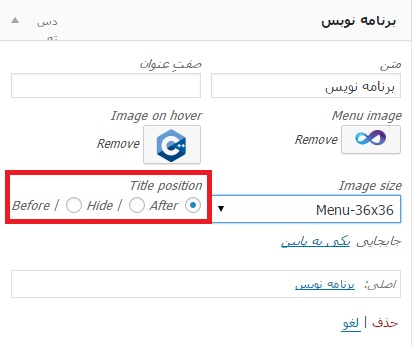
همانطور که در تصویر مشاهده می کنید، بخش های menu image برای افزودن و حذف تصویر دلخواه،image on hover برای افزودن تصویری که با نگه داشتن ماوس نمایش داده میشود، Image size برای مشخص کردن اندازه ی مورد نظر شما و همچنین Title position برای تعیین وضعیت قرارگیری تصویر، مشاهده میشوند.
حال به توضیح هر کدام میپردازم!
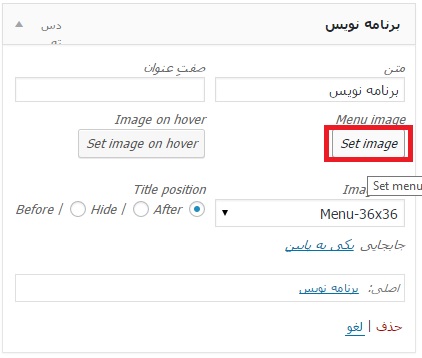
menu image

با کلیک بر روی گزینه ی set image پنجره ی بارگذاری تصویر باز شده و میتوانید تصویر و یا لوگوی مورد نظر خود را برگزینید. پس از انتخاب تصویر، در کنار آن گزینه ای با نام Remove image ظاهر میشود و هر زمان که تمایل به تغییر و یا حذف تصویر فعلی دارید میتوانید از آن استفاده کرده و تصویر جدیدی بارگذاری نمایید.

Image on hover

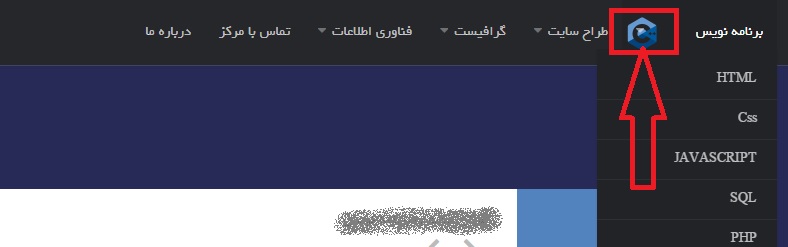
با کلیک بر روی گزینه ی set image on hover تعیین میکنیم که در زمان رفتن فلش ماوس روی منو چه تصویری به ما نمایش داده شود.

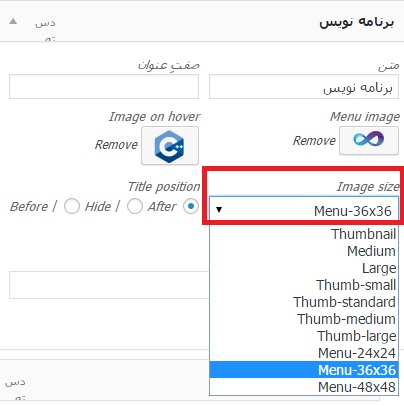
Image size

با این گزینه هر اندازه ای که دوست داشته باشید را میتوانید برای تصویر مشخص نمایید.
Title position

با انتخاب هر یک از گزینه های After یعنی بعد از نوشته ی منو،hide یعنی عدم نمایش تصویر و Before قبل از عنوان منو میتوانید جایگاه تصویر را مشخص نمایید.
البته به خاطر داشته باشید هر چه از لحاظ ظاهری و اندازه، تصویر خود را استاندارد قرار دهید بسیار مطلوب خواهد بود.
امیدوارم از آموزش امروز لذت برده باشید.
منبع : همیار وردپرس