چگونه در آدرسهای اینترنتی وردپرس دسته بندی و زیرشاخه ایجاد کنیم ؟
یکی از روش های مرتب کردن و سر و سامان دادن به سایت شما، دسته بندی و ایجاد زیر شاخه ها در آدرس های اینترنتی وردپرس می باشد.
این کار به کاربران شما اجازه می دهد که براحتی در فهرست موضوعات مورد علاقه خود جستجو کنند.
اضافه کردن دسته بندی به آدرس مطالب وردپرس
وردپرس دو نوع طبقه بندی برای محتوای شما دارد. یکی دسته بندی ها و دیگری برچسب ها
دسته بندی ها معمولاً برای موضوعات گسترده استفاده می شوند و می توانند زیرشاخه داشته باشند. اگر شما از ساختار پیش فرض آدرسهای اینترنتی وردپرس استفاده کنید، دسته بندی ها و زیرشاخه ها در آدرس نمایش داده نمی شوند.
بعضی از وب سایتها از دسته بندی ها و زیرشاخه ها برای نوشته های خود در آدرسهای اینترنتی وردپرس استفاده می کنند. وب سایتهایی که از زیرشاخه ها استفاده می کنند، هر دو دسته والد و فرزند را نشان می دهند.
اضافه کردن دسته بندی یا زیرشاخه به نوشته های شما، آنها را کاربرپسند می کند.
ایجاد دسته بندی و زیرشاخه در آدرسهای اینترتی نوشته های وردپرس
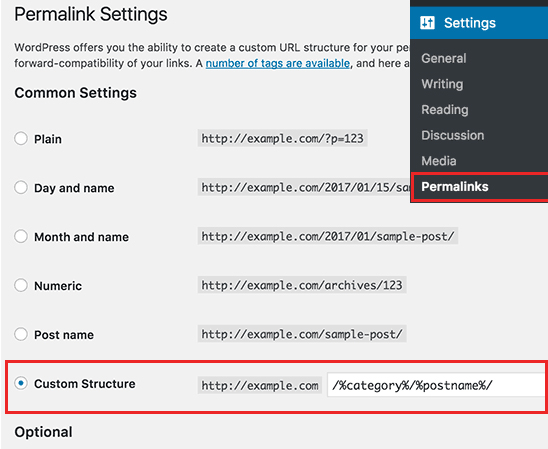
در ابتدا شما باید از بخش مدیریت وب سایت خود وارد تنظیمات یکتا شوید. سپس در قسمت تنظیمات عمومی بر روی ‘custom structure’ یا ساختار سفارشی کلیک کنید. سپس شما باید در فیلد بعدی ساختار سفارشی، /%category%/%postname%/ را وارد کنید.

سپس بر روی دکمه ذخیره تنظیمات کلیک کنید.
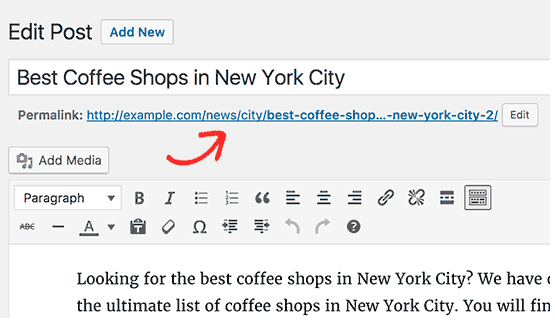
حال ایجاد شاخه و زیرشاخه در آدرسهای اینترنتی وردپرس را می توانید مشاهده کنید و برای اینکار کافیست که یک نوشته را ویرایش کنید و یا یک نوشته جدید ایجاد کنید.

استفاده از شاخه ها و زیرشاخه های مختلف
فرض کنید که شما فایلهای نوشته وبلاگ خود را به چند شاخه یا زیرشاخه دسته بندی کرده اید. وردپرس فقط شامل یک شاخه و یک زیرشاخه است. اگر شما زیرشاخه را انتخاب نکنید، وردپرس شاخه والد را نشان می دهد.
وردپرس دسته را براساس حروف الفبا انتخاب میکند.به عنوان مثال اگر نوشته خود را در شاخه Apple and Technology قرار دهید، وردپرس فقط Apple را در آدرس اینترنتی نشان می دهد:
/http://example.com/apple/article-title-here
اگر شما نوشته خود را در شاخه Apple و زیرشاخه Technology قرار دهید، سپس وردپرس هر دو واژه را در آدرس اینترنتی نشان می دهد:
/http://example.com/apple/technology/article-title-here
اگر شما در وردپرس یک زیرشاخه را انتخاب کنید ولی شاخه والد را انتخای نکنید، وردپرس در آدرس اینترنتی شاخه والد را هم نشان خواهد داد.
در صورتیکه شما یک شاخه والد و مثلاً دو زیرشاخه دارید، وردپرس هر سه واژه را در آدرس اینترنتی نشان می دهد:
/http://example.com/apple/technology/events/article-title-here
منبع: میهن وردپرس