آموزش زوم کردن روی تصویر محصولات در ووکامرس
سلام دوستان؛
با وجود آنکه امروزه گرایش مردم کم کم به سمت فروشگاه های مجازی می رود ولی همچنان افراد علاقه مندند سراغ فروشگاهی که بهترین اطلاعات و با کیفیت ترین عکس ها را برای محصول قرار می دهد بروند. این طبیعی است که وقتی بخواهند از حالت سنتی به سمت اینترنتی و مجازی گرایش پیدا کنند به سمت فروشگاهی بروند که اطلاعات خوب و کاملی را برایشان ارائه کند تا بتوانند بهترین انتخاب را در خرید خود داشته باشند.
فرقی ندارد محصول شما فیزیکی باشد مانند یک گوشی تلفن همراه یا اینکه مجازی باشد مانند یک فایل تصویری. بهتر است راه های خوبی را برای کیفیت محصولات فروشگاه خود در نظر بگیرید.
یکی از این راه های با ارزش که به خوبی جواب می دهد، امکان زوم کردن بر روی تصاویر است. اینکه مشتری شما بتواند قادر به دیدن رزولوشن بهتری از یک تصویر که متعلق به محصول دلخواه اوست، باشد این بسیار با ارزش است و راحت تر منجر به خرید محصول توسط مشتری می شود.
در آموزش ووکامرس امروز تصمیم داریم با افزونه ای آشنا شویم که امکان بزرگنمایی را به محصولات ووکامرس می دهد. پس از شما تقاضا دارم با ما تا انتهاب مبحث همراه باشید…
افزونه YITH WooCommerce Zoom Magnifier

افزونه ی مذکور را در پیشخوان وردپرس و در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. در هنگام نصب متوجه خواهید شد که افزونه ی بسیار سبکی است و به راحتی نصب می شود. گزینه ی “Yith plugin” را در منوی سمت راست وردپرس مشاهده می کنید با نگه داشتن ماوس بر روی آن نام افزونه ظاهر می شود. برای تنظیم کردن آن بر روی نام افزونه کلیک کنید.

زمانی که بر روی گزینه ی “zoom magnifier” کلیک می کنیم وارد بخش تنظیمات افزونه می شویم که شامل دو تب اصلی و پرمیوم است. ما با تب اصلی کار داریم.
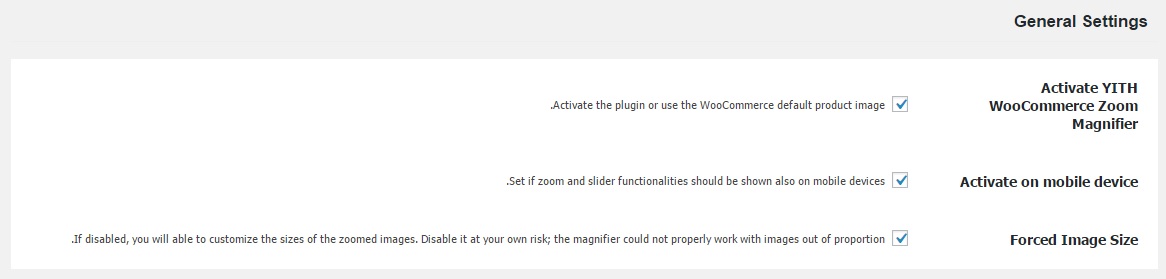
General Settings

Activate YITH WooCommerce Zoom Magnifier: با فعال کردن این گزینه به افزونه اجازه ی فعالیت می دهید.
Activate on mobile device: در صورتی که می خواهید این امکان یعنی بزرگنمایی در گوشی تلفن های همراه نیز فعال شود می توانید این گزینه را تیک بزنید.
Forced Image Size: تصاویر را در اندازه های واقعی خود به حالت بزرگنمایی ببرد.
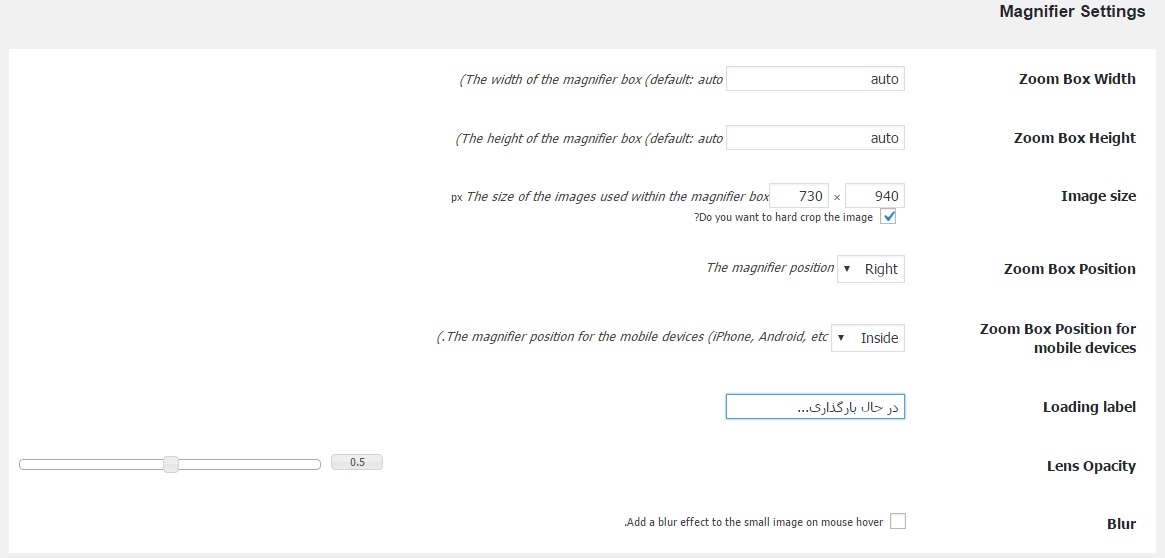
Magnifier Settings

Zoom Box Width: مقدار بزرگنمایی را در طول تصویر مشخص می کند. بهتر است بر روی همین حالت auto قرار گیرد.
Zoom Box Height: مقدار بزرگنمایی را در عرض تصویر مشخص می کند. بهتر است بر روی همین حالت auto قرار گیرد.
Image size: اندازه ی کلی تصویر به صورت بزرگنمایی شده را می توانید تعیین کنید. تا چه اندازه بزرگ شود.
Zoom Box Position: موقعیت قرارگیری باکسی که تصویر زوم شده در آن قرار می گیرد را می توان تعیین کرد.
Zoom Box Position for mobile devices: موقعیت قرارگیری باکسی که تصویر زوم شده در آن قرار میگیرد در دستگاه های موبایل مشخص می کند.
Loading label: برچسب بارگذاری زمانی که سرعت سایت یا اینترنت کد می شود، با این نوشته رو به رو خواهید شد.
Lens Opacity: می توانید مقدار کیفیت تصویر در هنگام زوم شدن را که بین دو عدد ۰ تا ۱ است مشخص کنید. اما کیفیت تصویر بیشتر بستگی به خود تصویری دارد که شما انتخاب می کنید.
Blur: در صورتی که می خواهید خاصیت بلور به تصویر بدهید می توانید این گزینه را تیک بزنید.
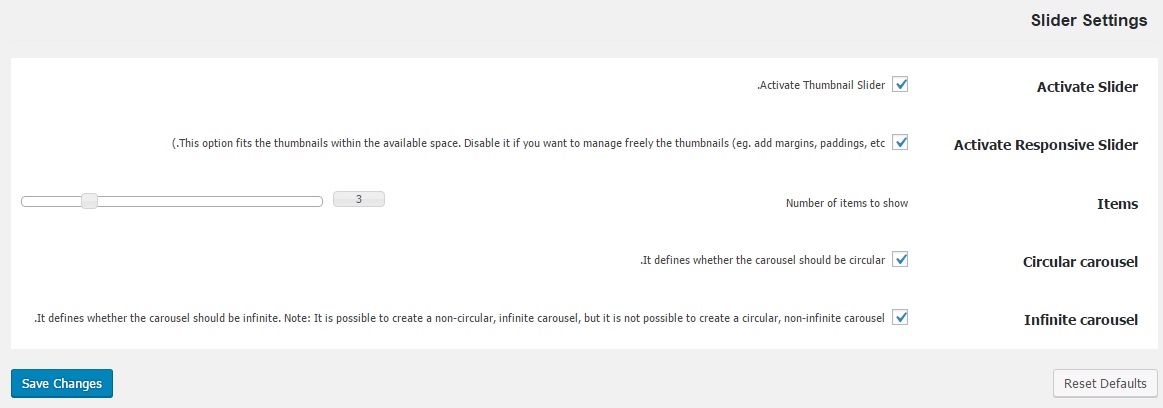
Slider Settings

این بخش هم مربوط به تنظیماتی است که برای اسلایدر در نظر می گیرد. در صورت تمایل می توانید آن را مشخص کنید.
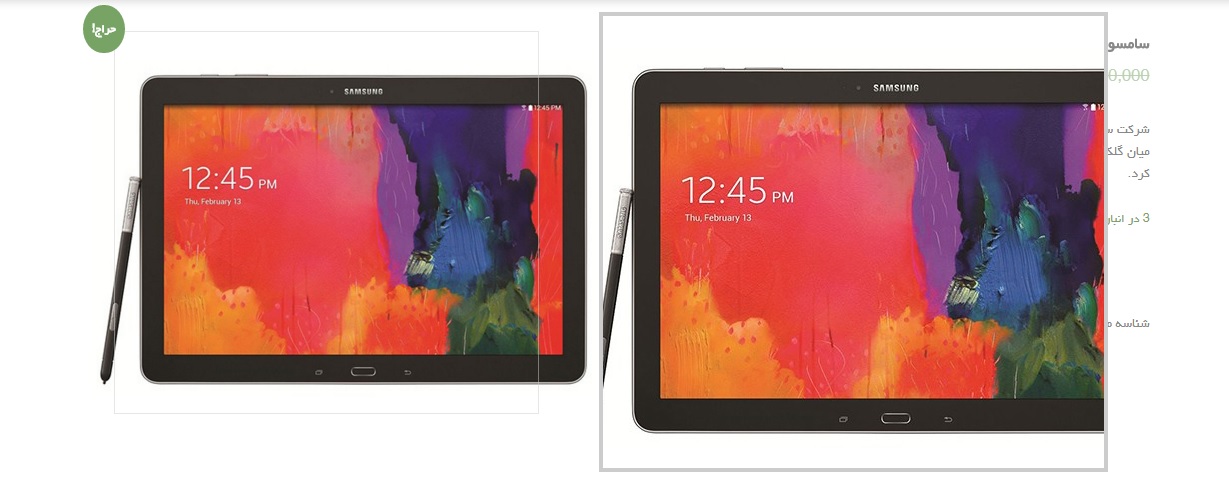
حال تنظیمات را ذخیره کنید. حال می توان به بخش تصاویر رفت و تصاویر را ملاحظه کرد…

همانطور که مشاهده حالت زوم شده ی تصویر در سمت راست مشخص شده است.
جمع بندی!
برای اینکه به مشتریان خود امکان درک بهتر محصولات را بدهید تا بتوانند راحت تر آن را بخرند می توانید حالت زوم را برای تصاویر تعیین کنید تا تصویر در اندازه ی واقعی و با رزولوشن بالا نمایش داده شود. مطمئن باشید تاثیر بسزایی در فروش محصولات شما دارد.
متشکرم که تا انتهای این آموزش با ما همراه بودید!
منبع : همیار وردپرس