با افزونه طراحی پرسش و پاسخ آشنا شوید.
امروزه وردپرس یکی از محبوب ترین قالب های سایت در اینترنت است.در این مطلب قصد داریم تا شما را با افزونه طراحی پرسش و پاسخ وردپرس آشنا کنیم.
طراحی پرسش و پاسخ با HTML5 Responsive FAQ
یافتن یک افزونه که دارای تمام قابلیت ها لازم باشد و تمام امکانات آن رایگان باشد کار مشکلی است، یکی از بهترین افزونه های ایجاد سیستم پرسش و پاسخ افزونه HTML5 Responsive FAQ است که میتوانید با استفاده از آن به راحتی سیستم پرسش و پاسخ خود را برای سایت ایجاد کنید.
این افزونه کاملا ریسپانسیو است و استفاده از آن بسیار ساده است. در ادامه شما را با ویژگی های این افزونه قدرمتند آشنا خواهم کرد.
ویژگی های افزونه قدرتمند HTML5 Responsive FAQ:
- استفاده از HTML5
- استفاده آسان
- سئو قدرتمند
- کاملا ریسپانسیو
- پشتیبانی از استایل های مختلف
- قابلیت استفاده با Short code
- و…
اگر یک سایت آموزشی دارید این افزونه قدرتمند حتما بدرد شما خواهد خورد، با قابلیت های این افزونه میتوانید کنترل مناسبی بر روی سیستم پرسش و پاسخ خود داشته باشید و آن را به خوبی مدیریت کنید. در ادامه شما را با راه اندازی و محیط افزونه آشنا خواهم کردو با ما همراه باشید…
راه اندازی افزونه HTML5 Responsive FAQ:
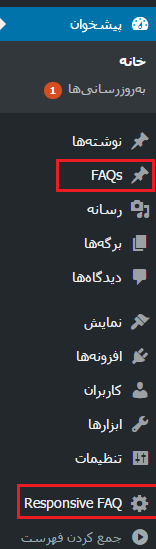
برای شروع نیاز خواهید داشت تا افزونه را بر روی سایت خود نصب و فعالسازی کنید، پس از فعالسازی نیاز خواهید داشت تا بر روی گزینه Responsive FAQ کلیک کنید تا وارد محیط افزونه شوید و تنظیمات را پیکربندی کنید.

اکنون در صفحه تنظیمات قادر خواهید بود تا تنظیمات خود را پیکربندی کنید، در ادامه شما را با بخش های مختلف در تنظیمات افزونه آشنا خواهم کرد.
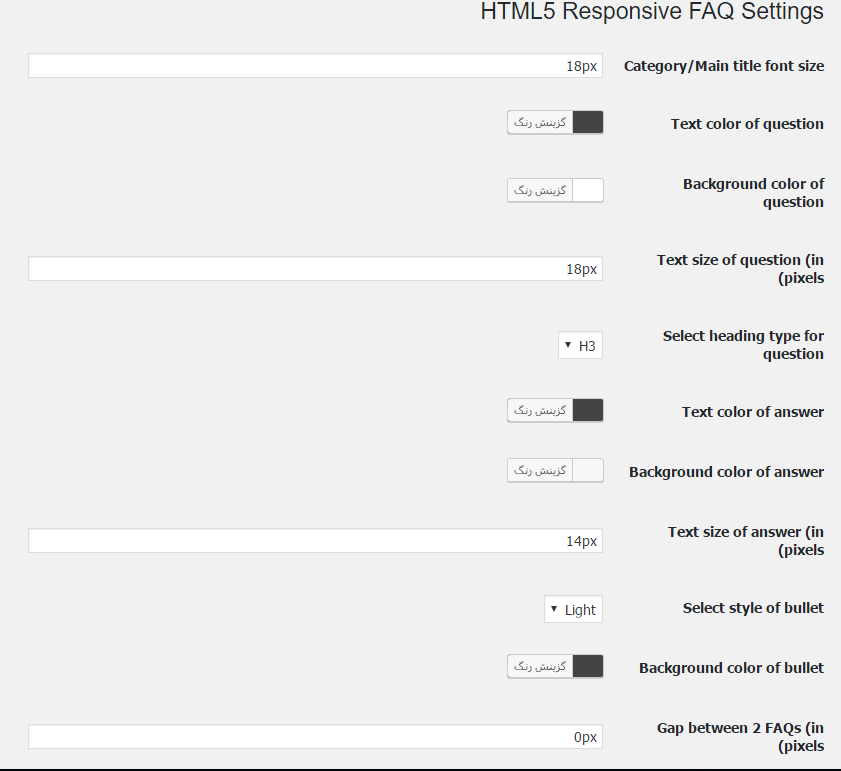
تنظیمات افزونه:

Category/Main title font size: در این قسمت میتوانید اندازه فونت دسته بندی ها و عناوین را وارد کنید.
Text color of question: با استفاده از این بخش میتوانید رنگ سوالات را مشخص نمایید.
Background color of question: با استفاده از این بخش میتوانید رنگ پس زمینه سوال را تغییر دهید.
(Text size of question (in pixels: با استفاده از این بخش میتوانید اندازه فونت سوالات را مشخص نمایید.
select heading type for question: با استفاده از این بخش میتوانید نوع تگ هدینگ ( H1,H2,H3) را برای سوالات مشخص کنید.
Text Color of Answer: با استفاده از این بخش میتوانید رنگ فونت پاسخ ها را مشخص نمایید.
Background color of Answer: با استفاده از این بخش میتوانید رنگ پس زمینه پاسخ ها را مشخص نمایید.
(Text size of question (in pixels: با استفاده از این بخش میتوانید اندازه متن سوالات را بر اساس پیکسل تنظیم کنید.
Select style of bullet: با استفاده از این بخش میتوانید استایل نشانه ها را مشخص نمایید.
Background color of bullet: با استفاده از این بخش میتوانید رنگ پس زمینه نشانه ها را مشخص نمایید.
Gap between 2 FAQs: با استفاده از این بخش میتوانید اندازه فاصله بین دو پرسش و پاسخ را تغییر دهید
استفاده از پرسش و پاسخ ها:
- برای نمایش تمام پرسش ها و پاسخ ها از کد [hrf_faqs] استفاده کنید.
- برای نمایش بخشی از پرسش ها و پاسخ ها از کد [hrf_faqs category=’uncategorized’] استفاده کنید.
- برای نمایش پرسش ها و پاسخ ها به صورت دسته ای از کد [hrf_faqs category=’uncategorized,wordpress,plugins’] استفاده کنید.
- برای نمایش عنواین از [‘hrf_faqs category=’uncategorized,wordpress,plugins’ title=’My Awesome Title’] استفاده کنید.
امیدوارم در این مطلب شما را به خوبی با این افزونه قدرتمند آشنا کرده باشم.
منبع: بیگ تم





