چگونه کدهای CSS در وردپرس را با افزونه SiteOrigin CSS به صورت زنده ویرایش کنیم؟
در این مطلب طریقه ویرایش کدهای CSS به صورت زنده را به وسیله افزونه SiteOrigin CSS به شما آموزش می دهیم.کاربران وردپرس می توانند با استفاده از مطالب آموزشی این سایت کارایی وب سایت خود را بهبود بخشند.
این افزونه ساده میتواند در پنل مدیریت بستری برای شما فراهم کند تا شما بتوانید به صورت زنده کدهای CSS در وردپرس را ویرایش کنید و نتیجه بهتری دریافت کنید. افزونه SiteOrigin CSS در مخزن وردپرس به ثبت رسیده است و تا کنون بیش از ۱۰۰۰۰۰ بار نصب و فعال سازی شده است.
درواقع میتوان گفت که افزونه مطرحی می باشد.
آموزش کار با افزونه
ابتدا افزونه را در وردپرس سایت خود نصب و فعال سازی میکنیم، دقت داشته باشید که شما میتوانید آخرین نسخه افزونه را در انتهای همین آموزش به صورت کاملا رایگان دریافت کنید.
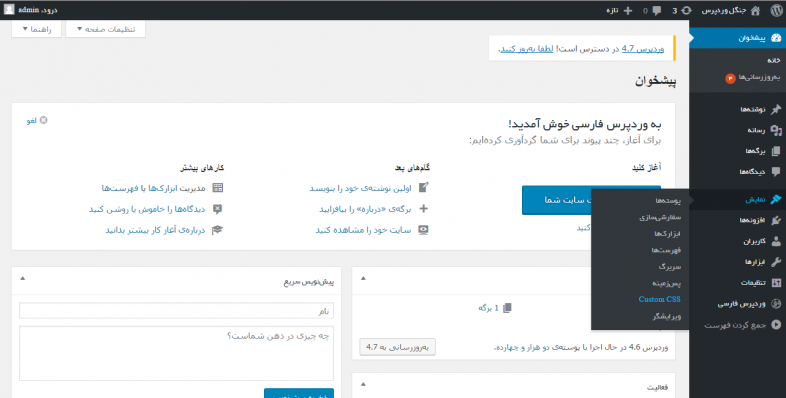
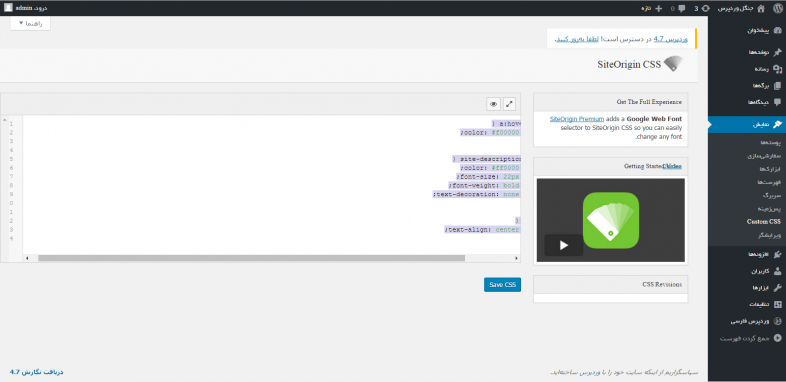
بعد از نصب و فعال سازی به قسمت نمایش و روی گزینه Custom CSS کلیک میکنیم.

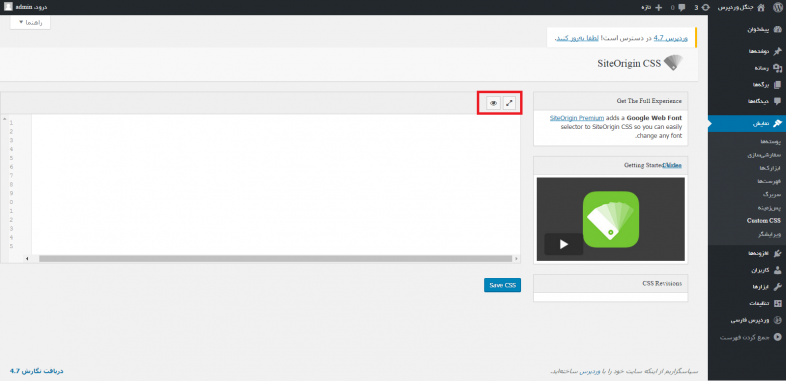
با کلیک روی گزینه Custom CSS وارد صفحه اصلی افزونه می شویم و در این قسمت باید روی آیکن چشم کلیک کنیم تا بتوانیم وارد ویرایشگر زنده شویم.
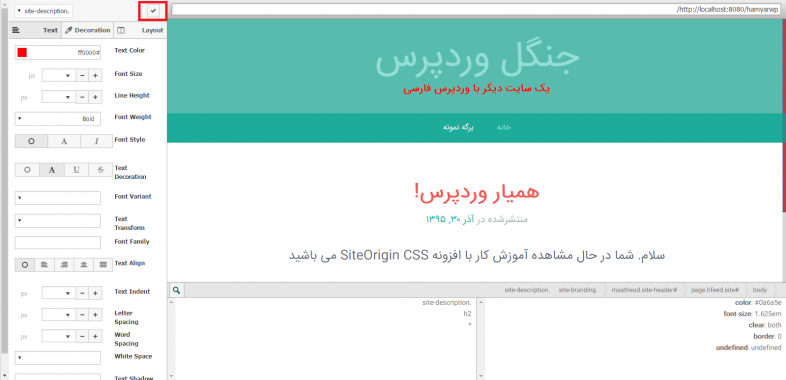
با کلیک روی قسمت مورد نظر کدهای CSS در وردپرس را می توانیم ویرایش کنیم.

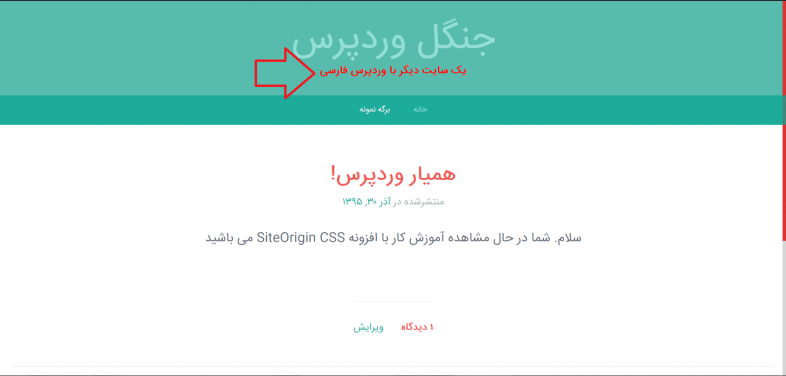
به تصویر زیر توجه کنید:

در واقع من نوشته ای با عنوان “یک سایت دیگر با وردپرس فارسی ” را از رنگ سبز که به صورت پیش فرض بوده به رنگ قرمز تبدیل و حالت فونت یا همان (font-weight) در CSS را به حالت Bold (توپر) تبدیل کردم.
بعد از اتمام تنظیمات مورد نظر روی آیکن “تیک” به منظور پایان تنظیمات کلیک کرده و وارد بخش نهایی یا همان ذخیره سازی کدهای CSS در وردپرس شده می شویم.

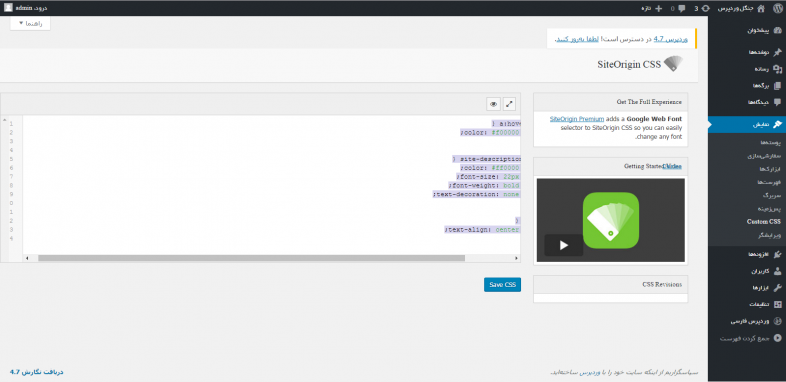
همانطور که گفته شده است با کلیک روی آیکن “تیک” وارد بخش ذخیره تنظیمات می شویم و در آن قسمت تمامی ویرایش هایی که انجام داده ایم به صورت کدهای CSS در وردپرس به نمایش در می آید و ما فقط و فقط کافیست که روی گزینه “Save CSS” کلیک کنیم تا ویرایشات ما ذخیره شود. (مانند تصویر زیر):

حال کافیست تا دوباره وارد سایتمان شویم و ویرایش هایی که انجام داده ایم را مشاهده کنیم.

نتیجه !!
ما میتوانیم به کمک افزونه SiteOrigin CSS و این قسمت از اموزش سایت همیار وردپرس به راحتی هرچه تمام تر ، در سریع ترین زمان و بدون دانش کدنویسی قسمت های مختلف سایت را ویرایش کنیم.
منبع:همیار وردپرس





