آموزش کار با WordPress popup برای ایجاد پاپ آپ در وردپرس
سلام؛
گاهی ما قصد داریم به محض ورود کاربر به سایت مطلب یا خبری را به او نمایش دهیم.نظر شما درباره راه حل این کار چیست؟
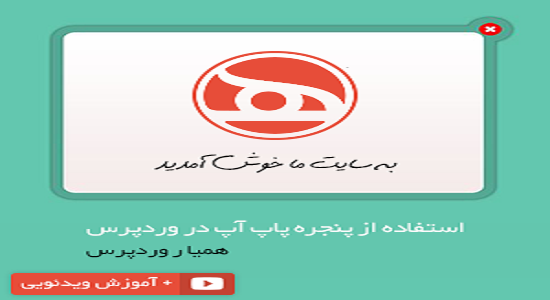
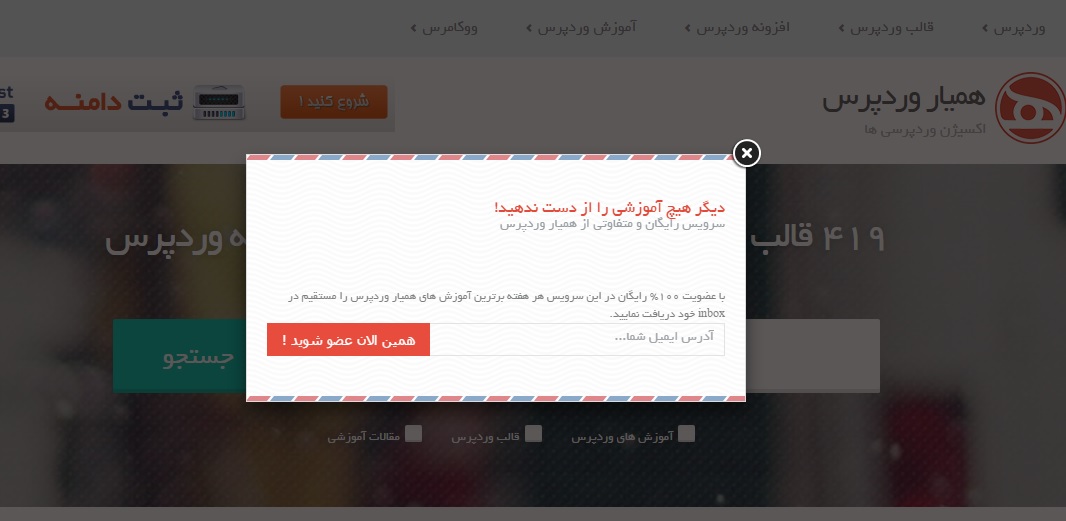
استفاده از پنجره های پاپ آپ برای نمایش مطلبهای این شکلی در عصرحاضر بسیار کاربردی است و در اکثر سایت های بزرگ نیز مشاهده می شوند.پنجره ی پاپ آپ نوعی باکس به شکل های مختلف است که در هنگام ورود به سایت در صفحه ی اول ظاهر می شود و اطلاعاتی را به کاربر می دهد و کاربر می توند برای اطلاعات بیشتر روی آن کلیک کند و یا با زدن دکمه ی بستن، آن را ببندد. برای مثال می توانم به پنجره ی پاپ آپ موجود در سایت همیار وردپرس اشاره کنم!

حال ببینیم باید چطور این امکان رو فعال کنیم! خب مسلما روش های زیادی برای به وجود آوردن پنجره های پاپ آپ وجود دارد اما یک موردی که بسیار راحت و جالب مدیریت میشود را امروز به شما عزیزان معرفی خواهیم کرد.
افزونه ی WordPress PopUp

این افزونه توسط تیم WPMU DEV ایجاد شده است که تنظیمات جالبی نیز دارد!
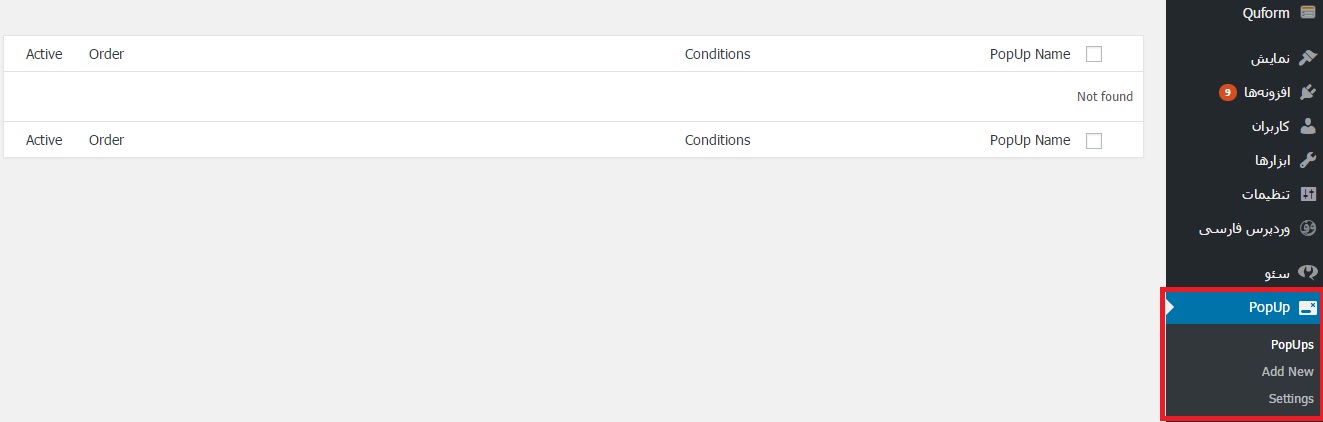
نحوه ی نصب این افزونه به این صورت است که افزونه را دانلود و در مسیر افزونه ها نصب می نماییم و سپس آن را فعال سازی می کنیم. پس از فعال سازی گزینه ی PopUp در پیشخوان وردپرسی ایجاد خواهد شد و با کلیک بر روی آن قادر به افزودن پنجره ی پاپ آپ خواهید بود!

قبل از اینکه اطلاعیه ی مورد نظر را ایجاد کنیم به بخش تنظیمات میرویم.
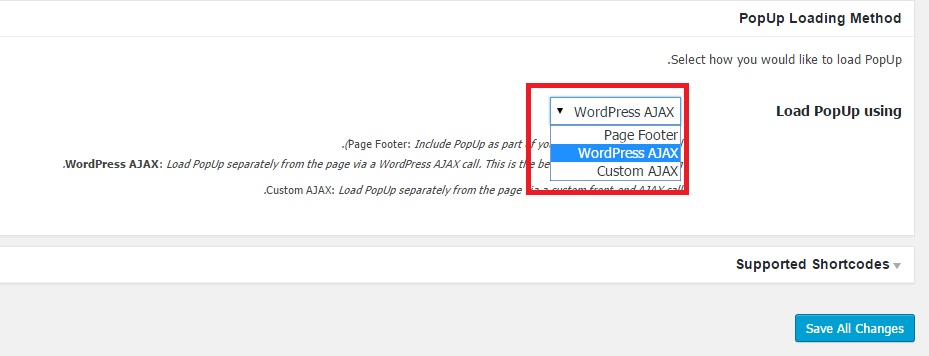
نحوه ی لود شدن پنجره

همانطور که مشاهده می کنید در این بخش سه نوع انتخاب پیش رو دارید و میتوانید نحوه ی نمایش پنجره ی پاپ آپ را مشخص نمایید. که به صورت پیش فرض WordPress Ajax می باشد.
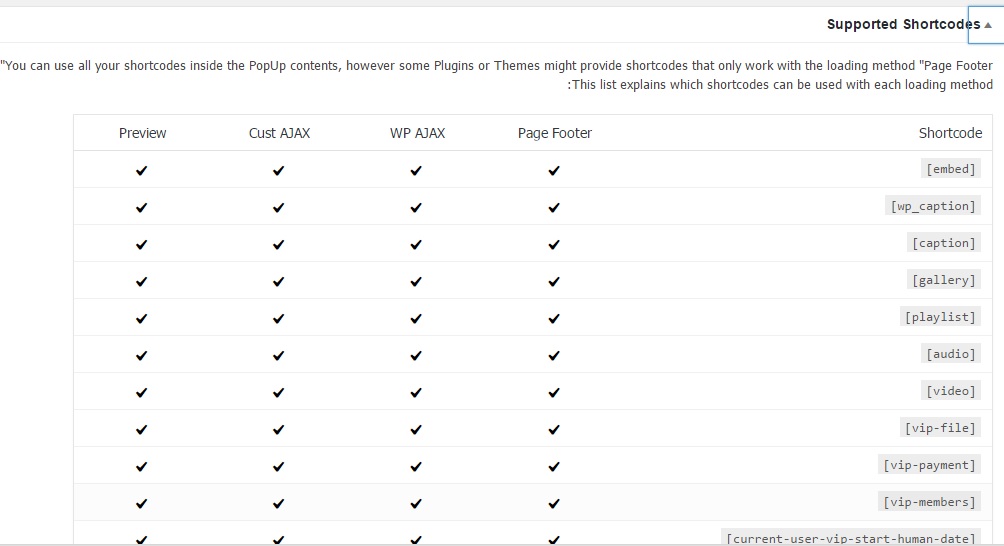
در منوی کشویی Supported Shortcodes کدهای کوتاه شده ای را به نمایش می گذارد که شما می توانید در هر مورد از آنها در بخش های مختلفی از قالب استفاده نمایید.

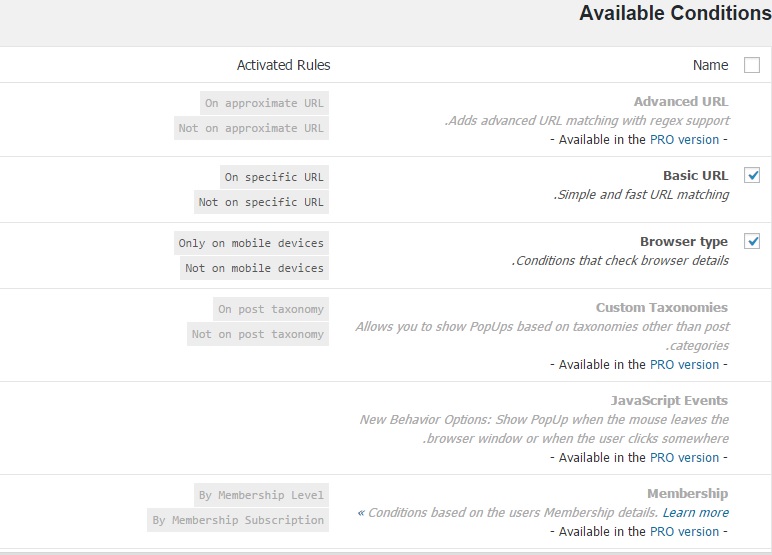
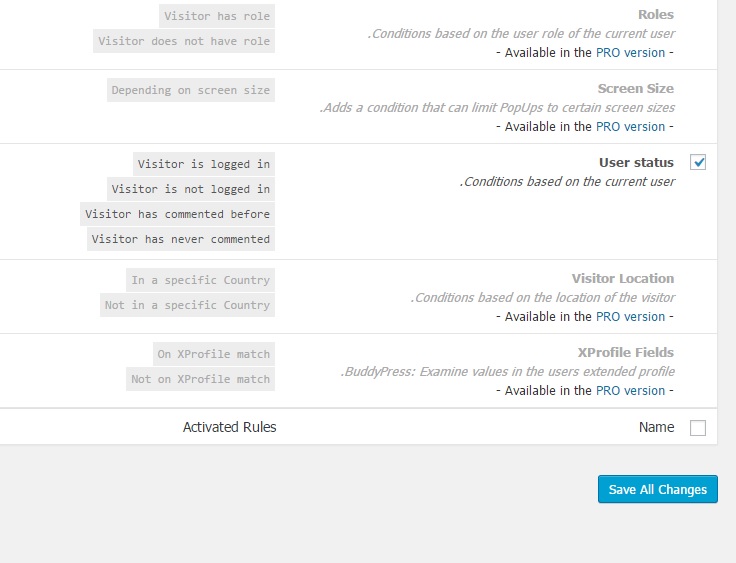
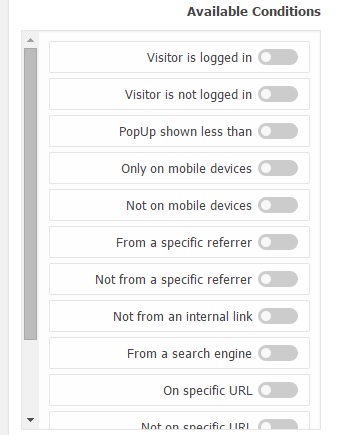
تنظیمات بخش Available condition
در این بخش نیز تنظیمات دیگری مربوط به پنجره ی PopUp مشخص شده است که در تصویر مشاهده می کنید:

تنظیمات مشخص شده در تصویر بالا مربوط به آدرس های مشخصی در سایت می باشد و همچنین می توان مشخص کرد که در مرورگر با چه آدرسی مشخص شود.

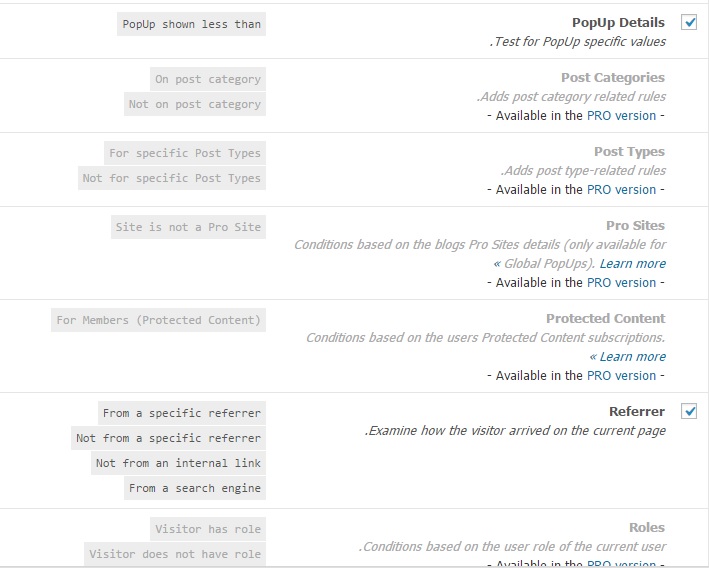
در تنظیمات تصویر بالا نیز در مورد جزئیات پنجره اطلاعاتی را مشخص کرده و همچنین در قسمت بعدی مشخص می کند که کاربر پس از کلیک بر روی پنجره به چه صفحه ی منتقل شود.

در این بخش نیز نقش ها و موقعیت کاربران را مشخص خواهد کرد.
حال میخواهیم پنجره ای بسازیم!
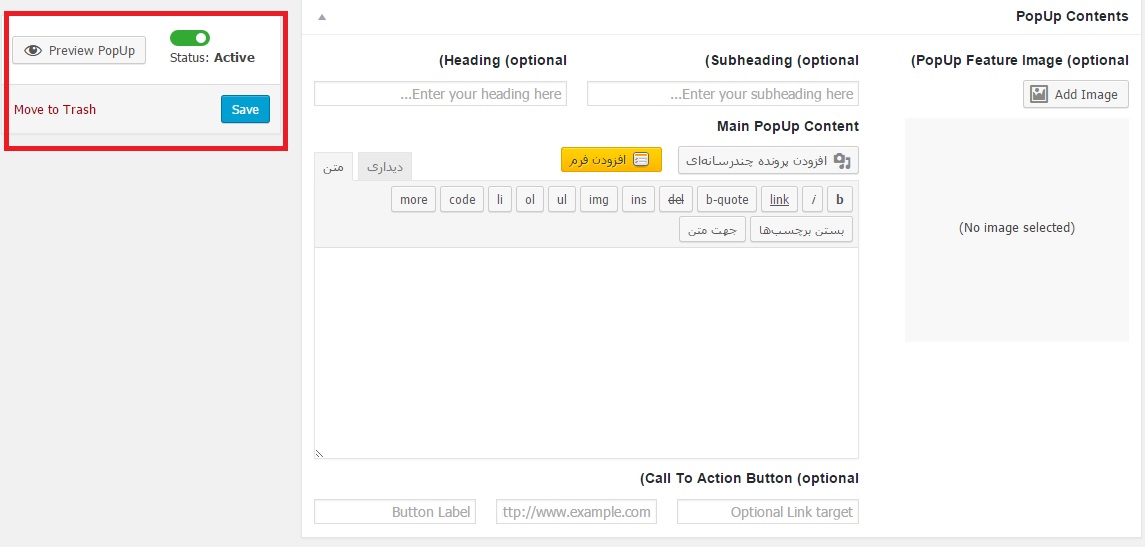
بر روی گزینه ی add New کلیک می کنیم تا وارد صفحه ی ایجاد پنجره شویم:

اول از همه در سمت چپ گزینه ی Status را فعال نمایید تا بتوانیم پنجره ای که ایجاد می کنیم را ذخیره کنیم و همچنین پیش نمایشی از آن را مشاهده نماییم.
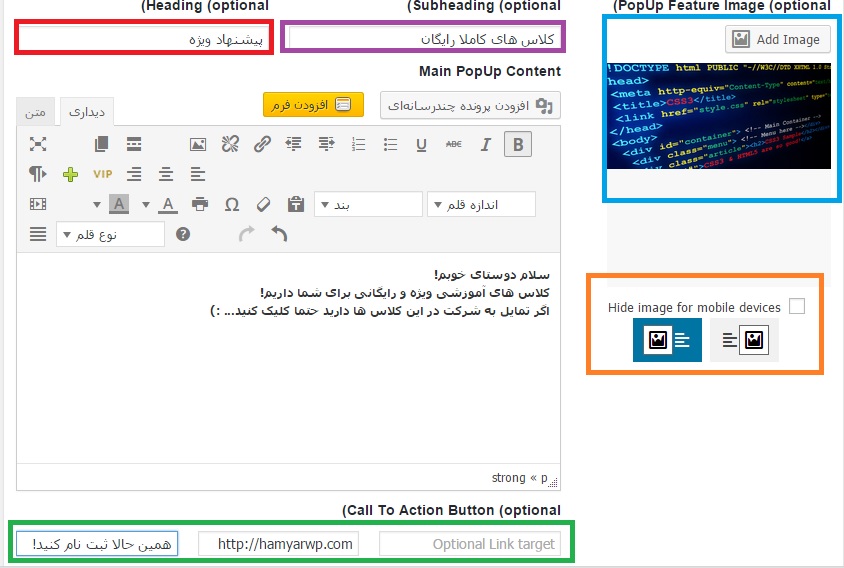
حال می رویم سراغ ایجاد اطلاعیه!

با کادر های رنگی بخش های متعدد را برای شما مشخص کردم که بهتر متوجه شوید. کادر های قرمز و بنفش مربوط به مشخص کردن عناوین می باشد. کادر آبی مخصوص انتخاب تصویر آگهی و اطلاعیه می باشد، کادر نارنجی رنگ نحوه ی چیدمان را مشخص می کند که آیا تصویر در سمت راست قرار گیرد یا چپ، بخش وسط که برای نوشتن محتوای اصلی است، کادر سبز رنگ برای نوشته ی روی دکمه و کادر کناری مشخص کردن آدرسی است که با کلیک بر روی دکمه به آن آدرس منتقل خواهیم شد می باشد.
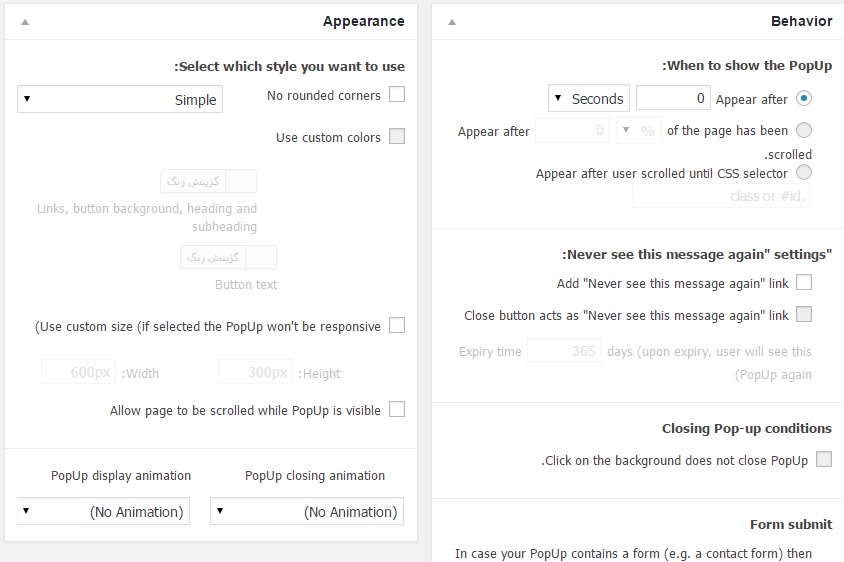
دو بخش appearance و Behavior به صورت رایگان استفاده نمیشوند و برای استفاده از آنها باید نسخه ی پریمیوم افزونه را خریدداری نمایید.

در بخش Available condition می توانیم موقعیت ها را برای نمایش پنجره مشخص نماییم! که به صورت پیش فرض تمامی کلید ها خاموش می باشند، هر گزینه ای را که خواستید می توانید فعال نمایید.

پس از اعمال تنظیمات بر روی گزینه ی Save کلیک نمایید تا پنجره ی شما ساخته شود.
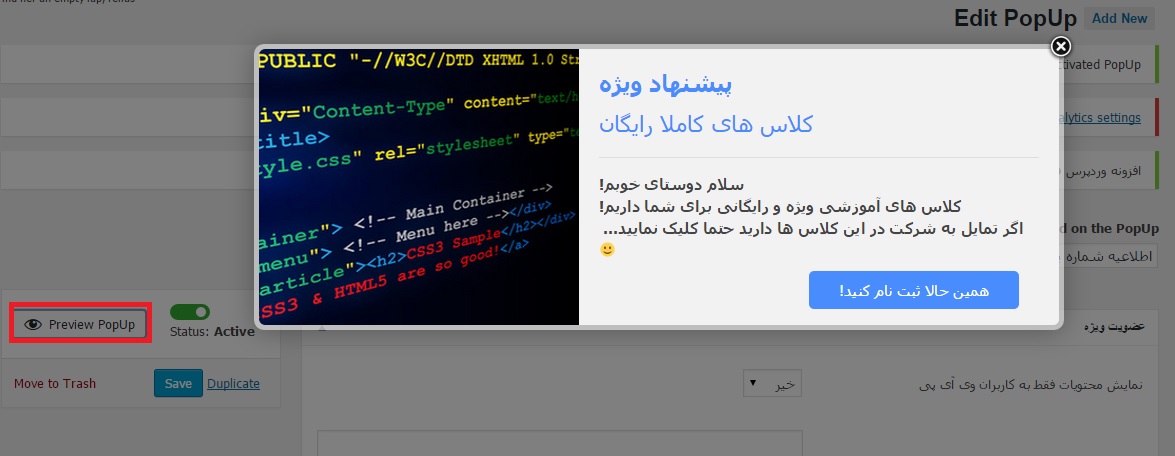
حال برای مشاهده پنجره ی پاپ آپ می توانید بر روی گزینه ی preview popup کلیک نمایید:

بدون هیچ تنظیم اضافه ای اگر به صفحه ی اصلی وبسایت خود مراجعه نمایید می توانید پنجره ی پاپ را مشاهده نمایید!
شاد باشید
منبع : همیار وردپرس