با Smart Scroll Top ، دکمه اسکرول به بالای صفحه در وردپرس بسازید.
در این مطلب به شما آموزش می دهیم تا با استفاده از افزونه Smart Scroll Top بتوانید دکمه اسکرول به بالای صفحه در وردپرس بسازید.
بسیاری از قالب های وردپرس دارای دکمه ای در پایین صفحه می باشند که به شما این امکان را میدهد با کلیک بر روی آن به بالای صفحه منتقل شوید ولی خب در عین حال بعضی از قالب ها هستند که چنین امکاناتی ندارند، باید چه کرد؟
در این آموزش میخواهیم با افزونه ای آشنا شویم که دکمه اسکرول به بالای صفحه در وردپرس را برای ما می سازد.
دکمه اسکرول به بالای صفحه در وردپرس با Smart Scroll Top
این افزونه کاربردی وردپرس در مخزن بزرگ وردپرس برای دکمه اسکرول به بالای صفحه در وردپرس به ثبت رسیده است و تا کنون بیش از ۶۰۰۰ دانلود و نصب و فعال سازی شده است و در واقع جزو افزونه های نوپا و تازه وردپرس می باشد.
توضحات مختصر
این افزونه توسط ۶ Hour Creative طراحی و برنامه نویسی شده است و از آخرین بروزرسانی آن حدود ۶ ماه نیز می گذرد.
این افزونه کاربردی وردپرس از نسخه ۴.۶.۴ به بالا قابل اجرا می باشد و در نسخه های پایین تر قابل اجرا نیست و دقت داشته باشید که با نصب و فعال سازی این افزونه دکمه اسکرول به بالای صفحه در وردپرس ایجاد می شود ولی برای سفارشی سازی شدن دکمه، تنظیماتی جهت سفارشی سازی این افزونه ساخته شده است.
آموزش کار با افزونه
ابتدا آخرین نسخه این افزونه را از انتهای همین مقاله آموزشی به صورت رایگان دانلود کنید و سپس در وردپرس سایت خود نصب و فعال سازی کنید.
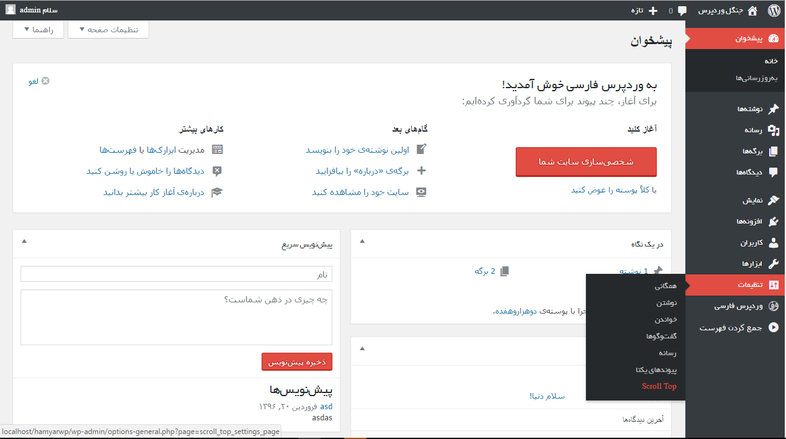
بعد از نصب و فعال سازی به قسمت تنظیمات مراجعه کرده و از زیر منو های موجود روی گزینه Scroll Top کلیک کنید تا وارد تنظیمات این افزونه کاربردی وردپرس شوید.

با مراجعه به این بخش تنظیماتی ظاهر می شود که در واقع مربوط به تنظیمات ظاهری دکمه اسکرول به بالای صفحه در وردپرس می باشد.
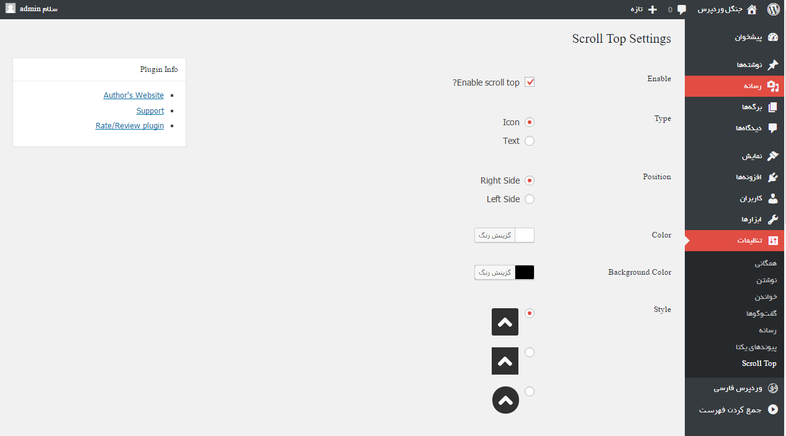
تنظیمات

Enable : در این بخش که به صورت پیش فرض روی حالت فعال می باشد از ما میخواهد که به افزونه دستور دهیم که دکمه را در صفحات نمایش دهد.
Type : در این بخش می بایستی مشخص کنیم که نوع دکمه به صورت آیکن یا به صورت متن باشد.
Position : در این بخش میبایستی مشخص کنیم که موقعیت مکانی آن به کدام سمت باشد.
Color : در این بخش می بایستی رنگ آیکن را مشخص نماییم.
Background : در این قسمت می بایستی رنگ پس زمینه آیکن را مشخص کنیم.
Style : این بخش درواقع بخش انتخاب Style آیکن می باشد که به صورت مربع و دایره می باشد.
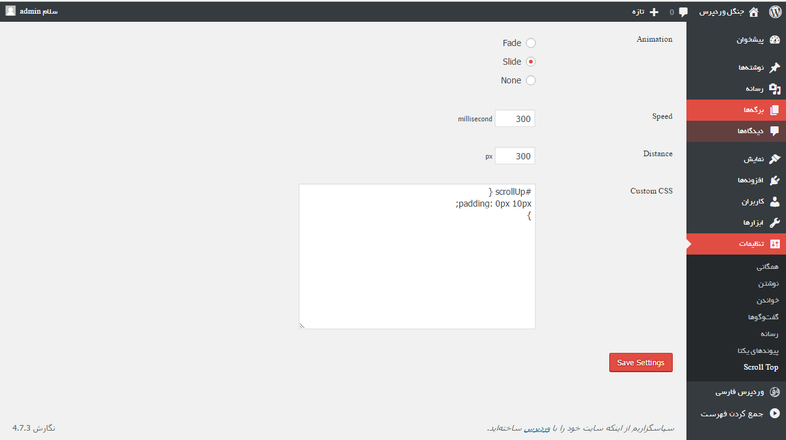
Animation

Animation : در این بخش میبایستی مشخص کنیم که آیکن با انیمیشن ظاهر شود یا خیر.
Speed : در این بخش می بایستی مشخص کنیم که آیکن با چه سرعتی ظاهر شود.
Distance : در این قسمت از تنظیمات می باسیتی مشخص کنیم که آیکن چه فاصله ای بگیرد.
Custom CSS : در بخش آخر نیز می توانیم CSS های اضافه تری نیز اضافه کنیم.
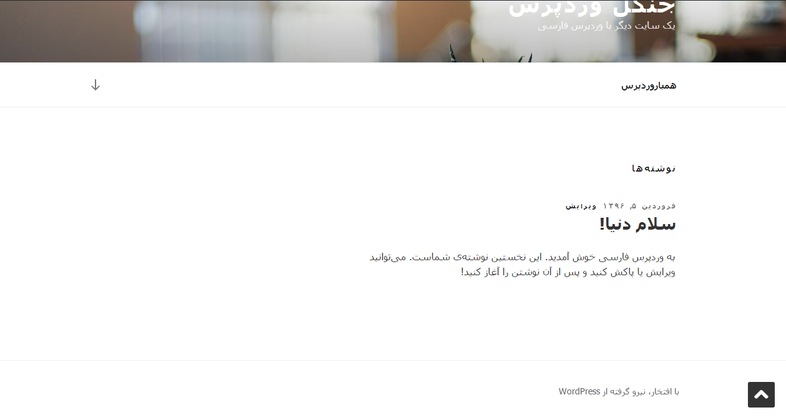
حال کافیست روی ذخیره تنظیمات کلیک کنیم و وارد صفحه اصلی سایت شویم و به پایین صفحه مراجعه کنیم و مشاهده می کنیم که تمامی تنظیمات اعمال شده است و این افزونه کاربردی وردپرس به خوبی کار میکنید.
نتبجه

منبع:همیار وردپرس





