چگونه انواع مختلف از یک محصول را در ووکامرس به فروش برسانیم؟
سلام دوستان؛
معمولا در یک فروشگاه اینترنتی میبینیم که از یک محصول انواع مختلفی موجود است. مثلا از ویژگی های محصول رنگ را در نظر بگیرید.ممکن است از یک گوشی موبایل چند رنگ در بازار موجود باشد که فروشگاه نیز آن ها را ارائه می کند.
در فروشگاه اینترنتی نیز شما قادر به افزودن ویژگی های محصول به محصولات می باشید و این امر باعث می شود که حق انتخاب را به مشتریان خود بدهید و دست آن ها را باز بگذارید تا بتوانند به راحتی و البته با رضایتمندی از شما خرید خوبی را داشته باشند.
زمانی که شما ویژگی های محصول را برای محصول خود در نظر می گیرید و یا به عبارتی برای یک محصول تنوع بیشتری قائل می شوید،صفتی است که در ووکامرس به آن محصول اضافه می کنید. در آموزش ووکامرس امروز می خواهیم در مورد این ویژگی ها در فروشگاه ووکامرس صحبت کنیم و آن ها را اضافه نماییم.
افزودن ویژگی های بیشتر به محصولات در ووکامرس
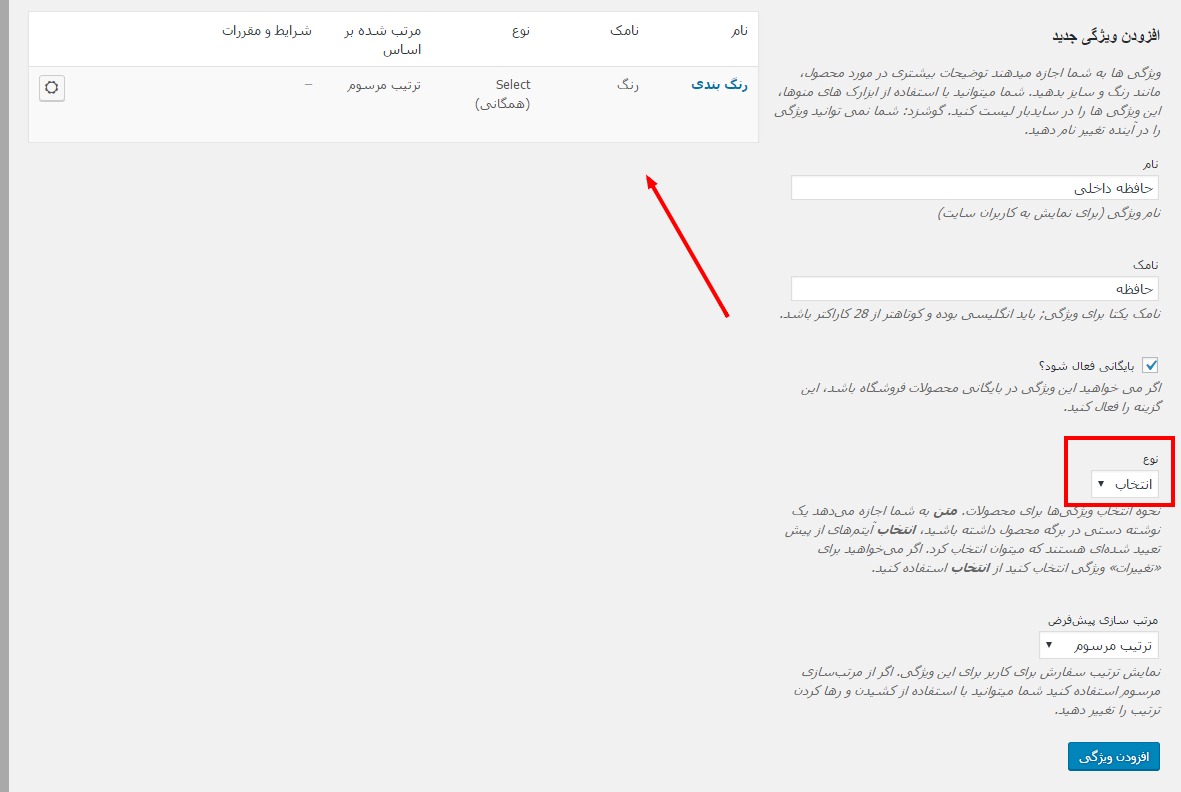
به عنوان مثال یکی از محصولات فروشگاه را انتخاب می کنیم تا بتوانیم تغییرات خود را بر آن اعمال کنیم. سپس از پیشخوان وردپرس از زیر منوی محصولات گزینه ی “ویژگی ها” را انتخاب می کنیم. در این بخش می توانیم ویژگی های مورد نظر را وارد کنیم. به توضیح فیلدها می پردازیم:

همانطور که ملاحظه می کنید، در فیلدها نام ویژگی مورد نظر و نامک آن را وارد می کنیم. سپس انتخاب می کنید که آیا در بایگانی محصولات نیز ویژگی ها نمایش داده شوند یا خیر!
فیلد نوع دارای دو گزینه ی انتخاب و متن می باشد. در حالت انتخاب می توانیم از مواردی که قبلا نوشته شده استفاده کنیم اما در حالت متن این گونه نیست یعنی دارای یک مقدار از پیش تعیین شده نمی باشد و شما می توانید ویژگی های جدیدی را اضافه کنید.
سپس با افزودن ویژگی، صفت مورد نظر اضافه خواهد شد. همینطور که میبینید ویژگی رنگ بندی را اضافه کردیم و سایر ویژگی ها را نیز به همین صورت می توان اضافه کرد.
حال برای وارد کردن مقدارها بر روی علامت جلوی هر ویزگی که “پیکربندی شرایط و مقررات نام دارد کلیک می کنیم…

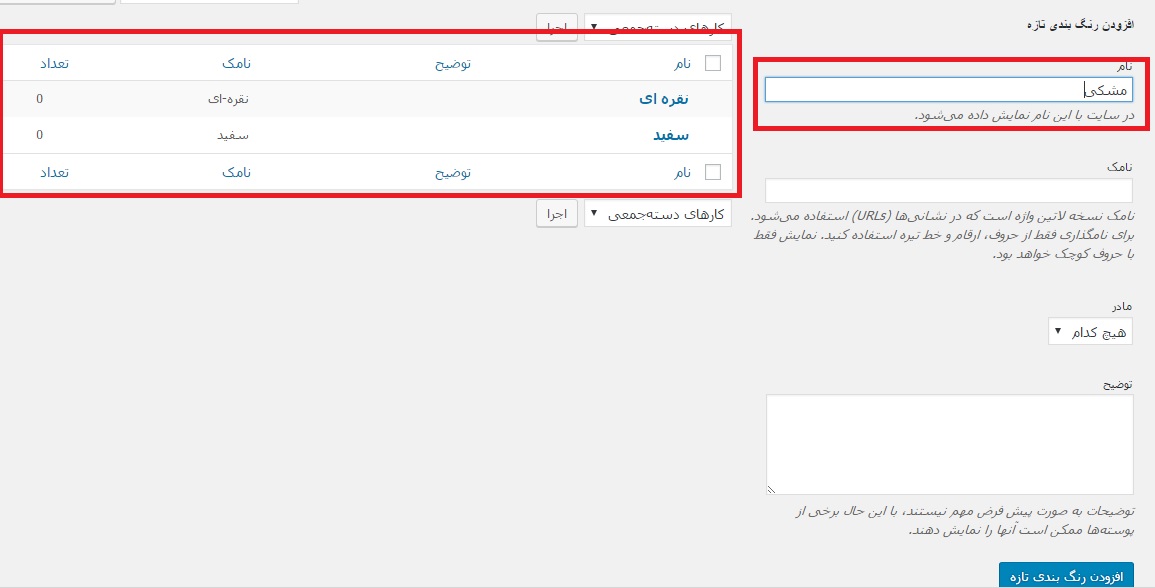
سپس می توان مقدار آن را در صفحه ی جدیدی که باز می شود وارد کرد.

همانطور که ملاحظه می کنید انواع رنگ های موجود برای محصول مورد نظر خود را وارد کردیم. سایر موارد یا ویژگی های محصول را نیز به همین ترتیب مقداردهی می کنیم.
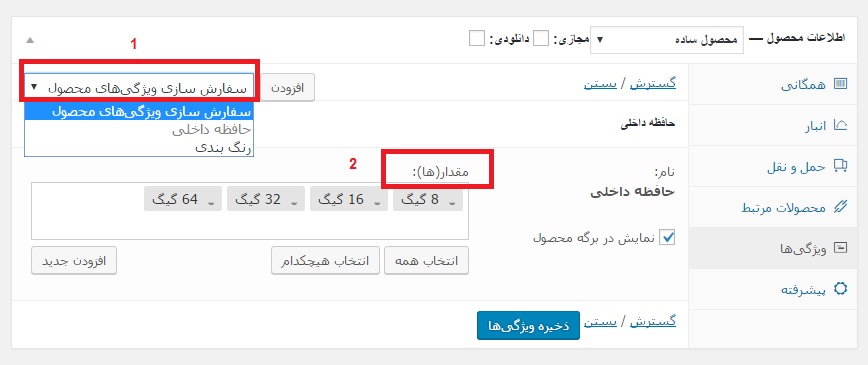
حال به بخش محصولات رفته و محصول مورد نظر خود را انتخاب می کنیم و به حالت ویرایش در می آوریم. سپس در قسمت پایین در بخش اطلاعات محصول گزینه ی ویژگی ها را انتخاب می کنیم .
افزودن ویژگی در صفحه محصول

اول از همه از قسمت سفارش سازی ویژگی های محصول ، صفت مورد نظر را انتخای می کنیم. سپس گزینه ی مقدارها نمایان می شود. از اینجا می توانید مقدارها را انتخاب کنید تا اضافه شود. مانند ۸ گیگ، ۱۶ گیگ و…
توجه!!! توجه کنید که اگر موردی از خاطر شما در مرحله ی قبل جا مانده می توانید در همین قسمت با زدن گزینه ی افزودن جدید آن را به لیست اضافه کنید. صفت اضافه شده در لیست تمامی محصولات وارد می شود و می توانید آن را در صورت لزوم انتخاب کنید.
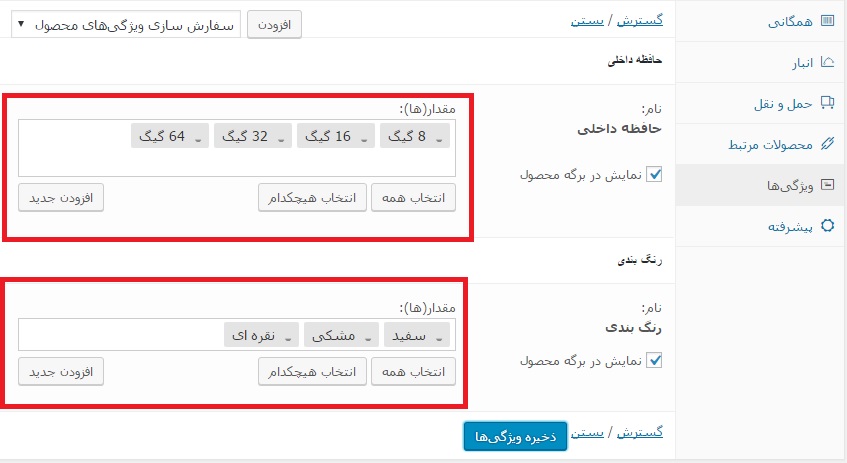
در حال حاضر من تمامی صفات مورد نظر خود را وارد کردم:

نکته!!! حواستان باشد که تیک نمایش در برگه محصول فعال باشد.
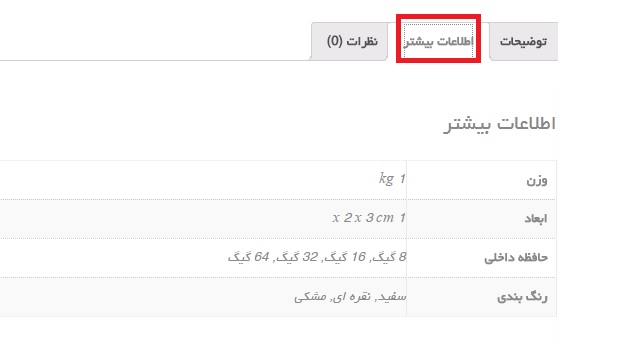
حال می توانیم محصول را مشاهده کنیم تا تغییرات را ببینیم…

همانطور که در تصویر بالا مشاهده می کنید، گزینه ای با نام اطلاعات بیشتر اضافه شده است که در آن ویژگی هایی که اضافه کرده ایم قایل رویت است.
مبحث ویژگی ها به همین صورتی بود که دیدید و می توانید هر چقدر که می خواهید ویژگی هایی برای محصول اضافه کنید.
بحث بعدی را به محصولات متغیر اختصاص می دهیم.
محصولات متغیر
همین محصولی را که در بالا برای آن ویژگی تعیین کردیم حافظه های ۸، ۱۶، ۳۲ و ۶۴ گیگ دارد پس حتما قیمت آن ها نیز با هم متفاوت است. همچنین وقتی حرف از رنگ بندی میزنید علاوه بر اینکه به مشتری خود رنگ بندی ها را نشان می دهید باید حق انتخاب رنگ را نیز به او بدهید تا در هنگام خرید بتواند انتخاب کند. برای این محصولات حالت متغیر باید تعیین کرد. پس ما باید محصولی دارای صفات متغیر داشته باشیم تا مشتری در هنگام خرید با مشکل مواجه نشود.
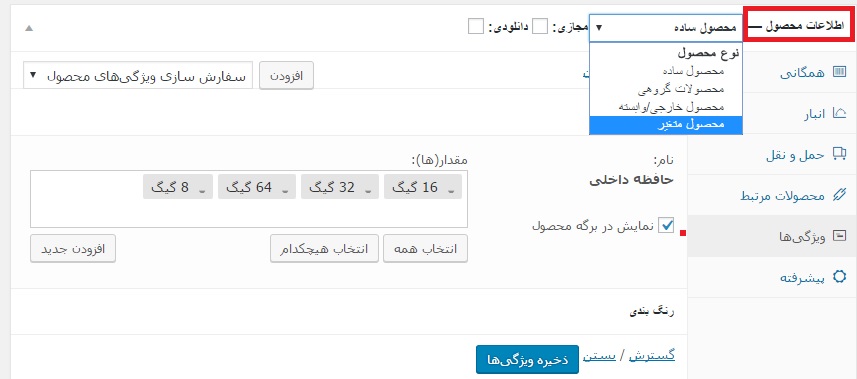
دوباره به بخش ویرایش محصول باز میگردیم. در بخش اطلاعات محصول، حالت محصول را بر روی متغیر قرار می دهیم:

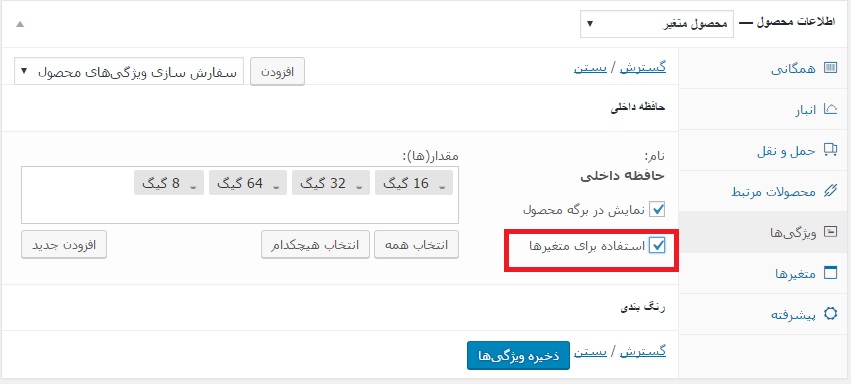
سپس به بخش ویژگی ها مراجعه می کنیم و ویژگی محصولی که می خواهیم تغییر کند را انتخاب می کنیم. مثلا ما برای هر دو صفتی که ایجاد کردیم این کار را انجام می دهیم.

تیک گزینه ی استفاده برای تغییرات را فعال می کنیم و سپس به بخش متغیرها در منوی سمت راست می رویم.

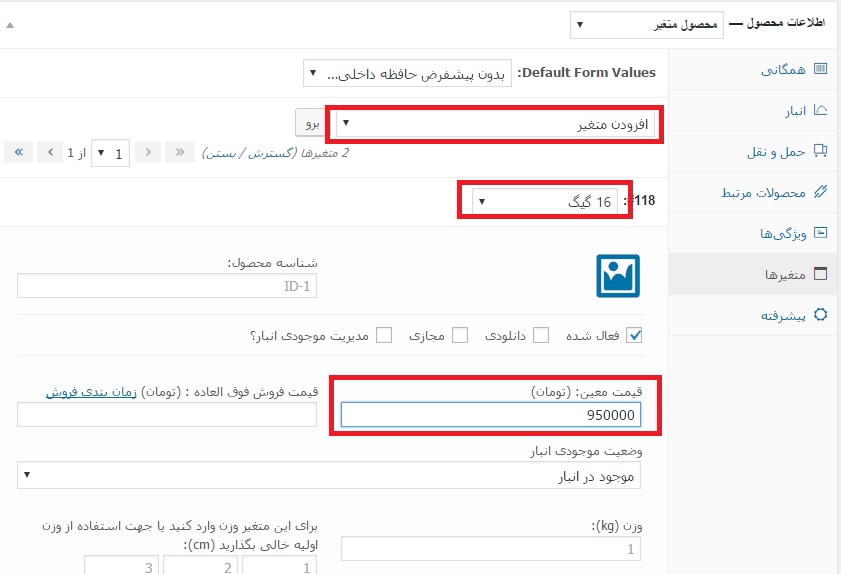
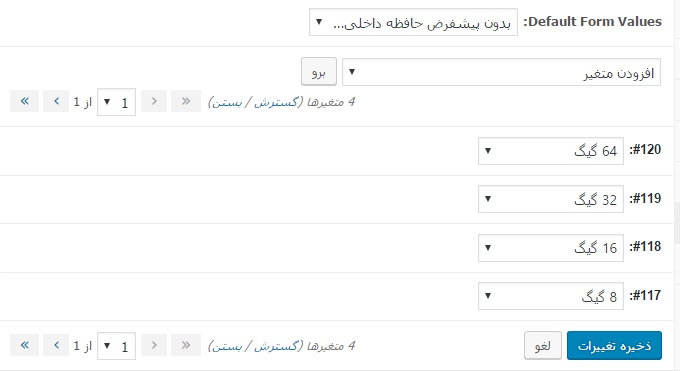
همانطور که در تصویر بالا می بینید ما متغیری را انتخاب کردیم حال می توانیم نوع متغیر را از بین صفت ها انتخاب کنیم و قیمت آن را مشخص کنیم. به همین ترتیب تمامی صفات متغیر را تعریف می کنیم.
البته شما می توانید تصویری برای هر کدام از متغیرها آپلود نمایید.

به این صورت من این صفات را به صورت متغیر ایجاد کردم، حال بر گزینه ی ذخیره تغییرات کلیک می کنیم. حال به بخش نمایش محصول می رویم تا تغییرات را ببینیم…

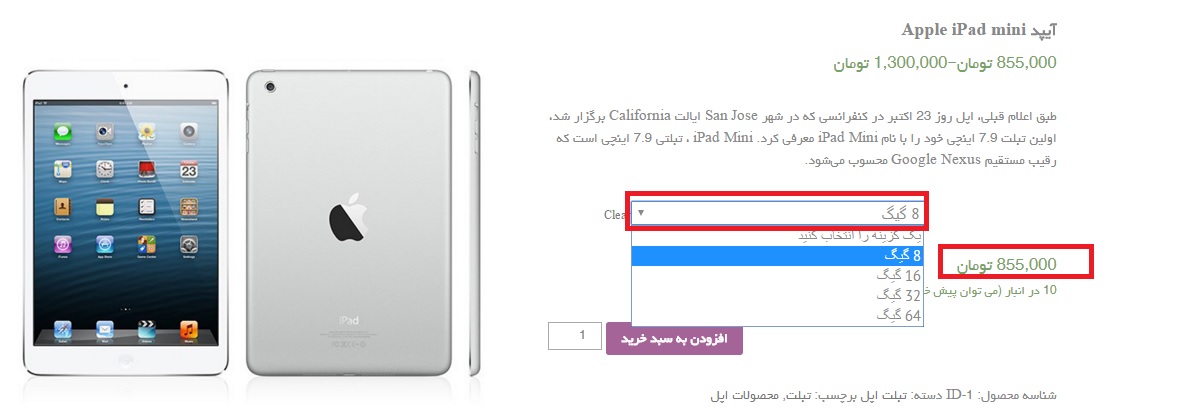
ملاحظه می کنید که در اینجا قادر به انتخاب نوع حافظه هستید و پس از انتخاب آن قیمت به شما نمایش داده می شود.
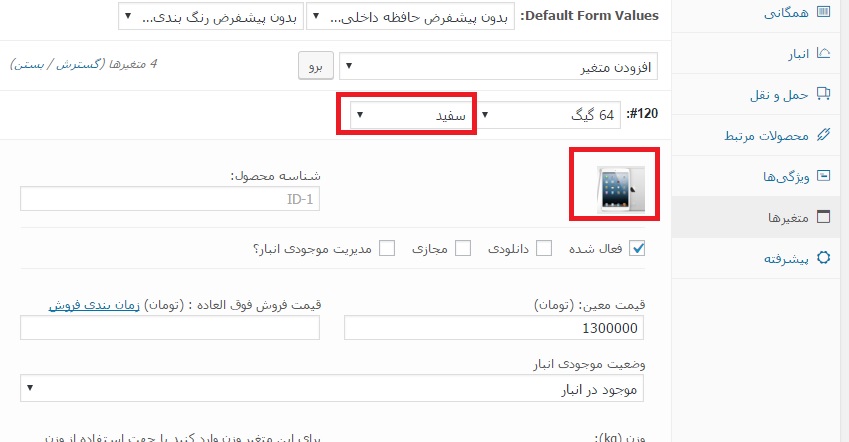
حال با هم نگاهی به متغیر رنگ ها می اندازیم. ما برای این محصول رنگ های سفید، مشکی و نقره ای را در نظر گرفته بودیم. حال در بخش متغیر ها این رنگ بندی ها را اضافه خواهیم کرد.

به اینصورت می توانید رنگ را نیز اضافه کنید.
از اینکه تا انتهای این جلسه با ما بودید متشکریم
پیش نمایش ویژگی های متغیر در محصولات
منبع : همیار وردپرس





